2012년도에 제가 구글 블로거를 시작 하면서 가장 필요로 했던 기능이라 javascript에 막 입문한 실력으로 만들어 놓고 공유를 했었는데요.
그동안 버그도 많이 있었고 부족한 기능들도 많아 수정을 한다고 하면서도 실천을 못했는데 이번에 angular.js를 처음 접하면서 글목록 기능을 새로 만들어보았습니다.
만들면서 두가지 버전으로 만들었는데요.
순수 jquery와 angular.js로만 만든 2.0버전과
제가 최근 자주 쓰는 함수들을 모아놓은 유틸을 사용한 3.0 버전입니다.
두 버전에 기능상 차이는 없으며,
글목록 기능만을 필요로 하시는 분들이 사용하실 수 있도록 2.0 버전을 공유하고,
사실상 3.0 버전은 제가 사용하는 버전이 될 것 같습니다.
이번 포스팅에서는 역시 2.0 버전을 적용하는 방법에 대해서 포스팅 하도록 하겠습니다.
우선 소스는 제가 공유하고 있는 Github을 참고하여 주시기바랍니다.
소스를 적용하기 위해 필요한 라이브러리는 위에서 언급했듯이 jquery와 angular.js입니다.
jQuery는 어느정도 javascript 소스를 수정하신 분들은 대부분을 적용이 되어있실텐데요.
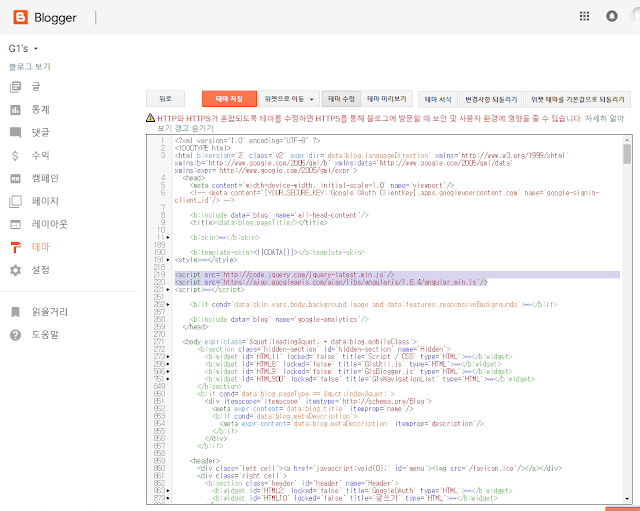
우선 두 라이브러리를 적용하기 위해 블로그 관리페이지의 [테마>HTML편집] 페이지로 이동합니다.
아래와 같이 <head>와 </head> 사이에 다음 두 스크립트 태그를 넣어주시기 바랍니다.
<script src='http://code.jquery.com/jquery-latest.min.js'/>
<script src='https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js'/>
다음 angular.js를 사용하기 위해 <html>태그에 ng-app="app" 라고 선언을 하여 주시기 바랍니다.
(해당 작업을 하지 않았을 경우 동적으로 script에서 넣어주는 처리를 하고 있어 꼭 해주셔야 하는 작업은 아닙니다.)
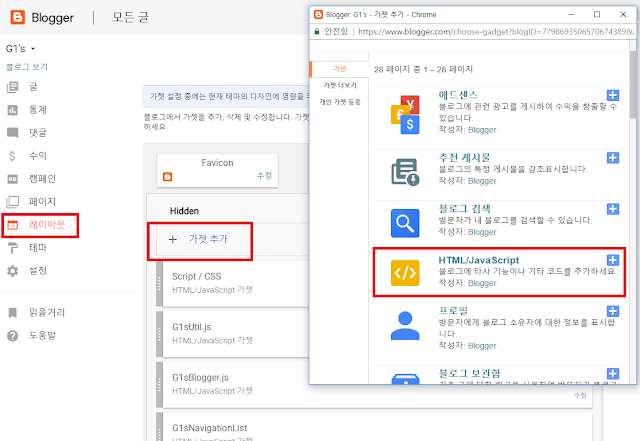
다음으로 레이아웃 페이지로 이동해 가젯을 추가 하신 후 HTML/JavaScript를 추가해주시기 바랍니다.
위 github에서 복사하신 소스를 붙여넣으신 후 아래쪽에 값만 설정해 주시면 됩니다.
G1sPostList( 포스트수, 페이지수, 기본정렬 )
포스트 수 : 글목록 한페이지에 보여지는 포스트 수.
페이지 수 : 글목록 하단에 보여지는 페이지 수.
기본정렬 : 기본 글목록 정렬로 게시일(pubnlished)과 업데이트일(updated).
이제 가젯을 원하시는 위치에 배치하시면 적용완료입니다.
적용상의 유의사항으로 기존 angular.js를 사용하시는 분들은 angular.module('app', []); 을 하는 부분이 중복 될 수 있을 텐데요. 이 부분은 getAngular() 함수 내부를 수정해 주시면 될 것 같습니다.
이번에 글목록 기능을 만드면서 중점을 두고 수정한 부분은 다음과 같습니다.
1. 최대 포스트 수 150개 제한 현상 수정
기존에 만든 방식은 feed의 max-result를 늘려가며 데이터를 가져와 보여주는 방식으로 최초 적용할 2012년도 당시만 해도 한번에 최대 500개의 데이터를 가져올 수 있었으나 얼마전부터 최대 150개의 데이터만 가져올 수 있어 최대 150개의 포스트만 리스트에서 보여지는 현상이 있었습니다.
이번에 블로거 feed에 대해서 찾아본 결과 start-index라는 파라미터가 있는 것을 확인하여 max-results 값을 고정값으로 넣고, start-index값을 수정해가며 데이터를 가져오도록 적용하였습니다.
현재 구글코리아 블로거로 테스트 결과 start-index를 조정해가며 현재 포스팅 된 모든 페이지(1580)를 가져올 수 있는것을 확인하였습니다.
2. 간단한 레이아웃 수정
이는 제가 angular.js를 사용한 주된 이유로, 기존 jquery로 동적으로 html태그를 컨트롤 했던 것을 angular.js를 사용할 경우 html 태그에서 데이터를 어디에 사용할지 지정만 해주면 자동으로 데이터가 바인딩이 되어 html, css, javascript를 분리하여 사용할 수 있습니다.
즉 단순 레이아웃만을 수정하시고자 하시는 분들은 html 태그와 css만을 수정하여 변경하실 수 있습니다.
3. 태그별, 날짜별 조회 및 정렬기능 적용
기존 방식은 archive 페이지로 링크를 걸어 해당 url상의 태그정보를 통해 태그들을 보여주는 방식이었는데요.
현재는 타이틀만을 링크로 사용하고 포스트의 각 태그정보와 날짜 정보는 페이지 이동 없이 글목록의 값만 해당 태그와 날짜의 월 데이터가 조회되도록 수정하였습니다.
추가로 정렬기능도 넣었으나...
정렬할 수 있는 값을 게시일과 업데이트밖에 찾지 못한데다 역순으로 정렬은 되어있지 않아 크게 유용할 것 같지는 않네요.
적용 화면은 아래와 같습니다.
기본
태그, 날짜 선택 시
가장 상단의 현재 선택한 라벨이 있을 경우 라벨을 보여주며, 선택한 라벨이 없을 경우 전체리스트라고 표시가 됩니다.
라벨을 클릭할 경우 해당 선택 된 라벨이 취소되며 전체리스트 1페이지로 이동합니다.
마찬가지로 날짜를 선택할 경우 전체리스트 또는 라벨 옆에 날짜가 표시되며 해당 월동안 게시된 포스트들이 보여집니다.
역시 상단의 날짜를 클릭할 경우 날짜 선택이 취소 됩니다.