구글 + API를 다뤄보는 두번째로 블로거나 홈페이지에 부착할 수 있는 위젯을 만들어 봤습니다. 물론 기존에도 위젯(
http://widgetsplus.com/)이 존재합니다만...
제 마음대로 꾸며볼 수 있는게 자체 제작의 묘미죠. ㅋ
구글 + API가 공개글밖에 접근을 못하지만 블로그 위젯에는 이정도가 딱 적당하군요.
단점이 있다면 하루 query를 총 10,000개밖에 날리지 못한다는 점. 페이지가 한번 새로 고침 될때마다 query를 한번씩 날리는 식이니... 하루 페이지뷰가 만개가 넘어가시는 분은 문제가 될 수 있겠네요.
일단 이건 접어두고... 우선 기존 위젯의 단점으로... 일정 넓이 이하의 경우 버튼이 잘리고, ID가 너무 길경우 ID와 버튼이 겹치는 등의 문제가 발생하구요. 서클 추가 버튼을 클릭시 프로필로 바로 가는데 이 방식이 아닌 구글에서 제공하는
Badge(
https://developers.google.com/+/plugins/badge/ )를 위젯에 함께 부착을 해
Badge를 통해 서클추가를 간편하게 할 수 있도록 해 봤습니다.
더해서 각 포스트의 시간외에 댓글, +1, 공유 수를 표시하고, 이를 클릭시 해당 포스트로 이동하도록 만들었습니다.
우측에 지금 열심히 돌아가고 있는 예제가 바로 그 결과물....
일단은 만들었는데 제가 이걸 쓸지는 모르겠네요. 구글+를 즐겨 하긴 하지만 공개포스트는 잘 안하는 편이라....
아무튼 소스 공개하겠습니다. 혹시 필요한 분 있으신 분은 잘 쓰시길요....
단, 과정이 꽤 복잡할 수 있으니 간편한 것을 원하시는 분은
http://widgetsplus.com/을 이용하는 것을 추천드립니다. ^^
그럼 우선 소스먼저 보겠습니다.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
window.___gcfg = {lang: 'ko'};
(function()
{var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();
var GooplWidget = {
init : function(id, num, apikey, width, height, theme){
this.id = id; //user id number
this.num = num; //1 to 100
this.key = apikey; //apikey
this.postdiv = $('#GooplWidgetPosts');
this.set(width, height, theme);
this.ping();
},
set : function(width, height, theme){
this.width = width;
var h = (width<170)?131:69;
var ph = (width<170)?110:90;
this.postdiv[0].style.width = width+'px';
$('#GooplWidgetProfile')[0].style.height = ph + 'px';
$('#GooplWidgetProfile')[0].style.width = width +'px';
$('#GooplWidgetDiv')[0].style.height = height - h - ph + 'px';
$('#GooplWidgetBadge')[0].style.height = (h==69)?'60px':'90px';
$('#GooplWidgetBadge')[0].style.width = width + 'px';
$('#GooplWidgetBadge')[0].innerHTML = '<g:plus href="https://plus.google.com/'+this.id+'" rel="author" width="'+width+'" height="'+h+'" ' +((theme=='dark')?'theme="dark"':'')+ '></g:plus>';
},
ping : function(){
var s = document.createElement('script');
s.type = 'text/javascript';
s.charset = 'utf-8';
s.src = 'https://www.googleapis.com/plus/v1/people/'+this.id+'/activities/public?key=' +this.key+ '&maxResult=' +this.num+ '&callback=GooplWidget.pong';
$('head')[0].appendChild(s);
},
pong : function(json){
/* 프로필 이미지와 ID */
var center = $('<center />');
var a = $('<a target="_blank" href="https://plus.google.com/'+this.id+'/about"/>');
var name = $('<b />', {
text:json.items[0].actor.displayName
});
if(json.items[0].actor.nickname != null)
name[0].innerHTML += '('+json.items[0].actor.nickname+')';
a[0].appendChild(name[0]);
var img = $('<img src="' +json.items[0].actor.image.url.substr(0,json.items[0].actor.image.url.indexOf('?')-1)+ '" width="80" height="80" style="margin:3px;" />');
if(this.width<170){
center[0].appendChild(img[0]);
}
else{
img[0].style.float = "left";
center[0].appendChild(img[0]);
}
center[0].appendChild(document.createElement('br'));
center[0].appendChild(a[0]);
$('#GooplWidgetProfile')[0].appendChild(center[0]);
/* Posts */
this.posts = new Array();
this.total = json.items.length;
this.now = 0;
for(i in json.items){
/* json 결과 값 읽음. */
var content = json.items[i].object.content;
var time = json.items[i].published.substr(0,json.items[i].published.indexOf('T'));
var url = json.items[i].url;
var replies = json.items[i].object.replies.totalItems;
var plusonees = json.items[i].object.plusoners.totalItems;
var resharers = json.items[i].object.resharers.totalItems;
/* div 생성 및 설정. */
this.posts[i] = $('<div class= "GooplWidgetPost" ></div>');
this.posts[i][0].innerHTML = '<a href="'+url+'"><b>'+time+' +'+plusonees+' '+replies+'댓글 '+resharers+'공유</b></a><br />' +content;
this.posts[i][0].style.width='100%';
this.postdiv[0].appendChild(this.posts[i][0]);
}
setInterval(this.move, 3000); //애니메이션 시작.
},
/* 애니메이션 효과. */
move : function(){
var self = GooplWidget;
self.postdiv[0].removeChild(self.posts[(self.total+self.now-1)%self.total][0]);
self.postdiv[0].appendChild(self.posts[(self.total+self.now-1)%self.total][0]);
self.postdiv[0].style.top = 0;
self.postdiv.stop().animate({'top': -self.posts[self.now][0].offsetHeight},1000);
if(self.now ++ >= self.total-1)
self.now = 0;
}
};
$(function(){
var id = '103718751107954683981';
var num = 100; //1 to 100
var apikey = 'AIzaSyBQpAO3uPgxmCFqrif6VUpir78IAo1c2Wc'; //'AIzaSyCMtTf7MvwPq74_VY-i7rqWF6vUd9LKHko';
var width = 170;
var height = 400;
var theme = 'dark'; // '' or 'dark'
GooplWidget.init(id,num,apikey, width, height, theme);
});
</script>
<div id="GooplWidget" >
<div id="GooplWidgetProfile" style="position: relative;"></div>
<div id="GooplWidgetDiv" style="width: 100%; position: relative; overflow:hidden;">
<div id="GooplWidgetPosts" style="position: relative;"></div>
</div>
<div id="GooplWidgetBadge" style="position: relative;"></div>
</div>
이 부분. 페이지가 로드되면 자동적으로 실행되어 위젯의 기본 설정을 한 후 위젯을 불러오는 역활을 하는 아이죠. 기본적으로 수정을 해야 할 것은 다 여기에 모아 났습니다.
첫번째.
id값. id는 구글+의 id number를 입력해 주시면 됩니다. 다들 아시겠지만... 제 프로필 주소를 예로하면...
https://plus.google.com/u/0/
103718751107954683981/posts
'/0/'과 '/posts' 사이에 숫자부분입니다. 개인의 저 숫자를 복사해서 id값에 넣어주시면 됩니다.
다음
num값은 최근부터의 포스트를 기준으로 총 보여주고 싶은 포스트의 숫자입니다. 1 to 100으로 되 있는 것을 보시면 아시겠지만 최대값은 100개가 한정(Google + API 한페이지에 부를 수 있는 최대값)입니다.
다음
apikey. 이게 복잡한 부분인데요... 구글+ API(외에 다른 대부분 구글 API)를 사용하기 위해서는 apikey를 등록하고 사용하여야 하는데요. 이 apikey에 개인이 사용할 주소를 입력해 주어야만 사용을 할 수 있습니다. 등록과정이 그렇게 어려운 편은 아니지만 어느정도 귀찮은 작업이기도 하니.... 일단은 이 방법은 뒤에 설명하도록 하겠습니다.
width. 위젯의 넓이를 입력하는 곳입니다. 개인 블로그 혹은 홈페이지의 위젯을 넣을 곳을 고려해서 입력해 주시면 되겠죠. 최소값은 따로 처리하지 않았지만 100이하로 내려가면 일단 Badge부터가 작동을 안할겁니다.(라지만 100이하로 하시는 분은 없으실듯...) 그리고 넓이에 따라 배치가 2가지 모습으로 바뀌는 데요. 이것도 아래에서 설명 하겠습니다.
height. 위젯의 높이를 입력합니다. 기본적으로 400이상(위의 예제)은 돼야 어느정도 보기좋게 나올 것 같구요. 너무 작으면 글 올라오는게 잘 안보이겠죠 ^^
theme. 구글+ Badge의 테마(색)를 결정하는 부분입니다. 구글+ Badge가 제공하는 색은 흰색과 검은색 두개구요. 위에 표시 했다시피 '' or 'dark'를 입력하시면 됩니다. (라지만 실제론 'dark'이외의 값은 흰색으로 설정되도록 처리되어있습니다.)
이제 위에서 나중으로 설명을 넘긴 부분을 설명해 드려야겠네요.
우선. apikey 등록에 대해. 구글의 apikey를 등록하는 곳은
https://code.google.com/apis/console/입니다. 들어가시면 가입절차가 있을 것입니다.(이부분은 정확하지 않네요.) 아무튼 들어간 후
Services로 들어가시면...
위와같은 페이지가 나오고 위에 보시는 것과 같이 Google+ API 부분 옆의 스위치를 ON으로 키시고, (이후 나오는 약관등에 체크확인) 다음으로
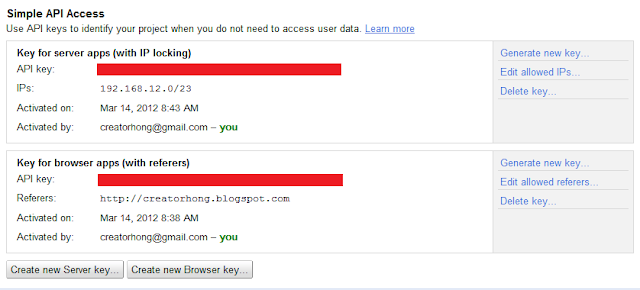
API Access로 들어가시면
Key for Browser apps가 생성되어있으실 겁니다. (위에는 Server Key까지 발급한 제 상태입니다.)
여기서 우측에
Edit allowed referers...를 클릭하시면 뜨는 창에 API를 사용하기 위한 블로그,홈페이지 주소를 입력하시면 완료. 위에 제가 가려진 부분에 위치한
API Key 부분 옆의 문자를 복사해서 추가해 주시면 됩니다.
이제 apikey도 끝나고 정상 작동을 할텐데요. 보시면 제 예제와는 다른 모습일 겁니다.
이는 css를 하나도 적용하지 않은 상태인데요. css는 개인의 취향에 따라 꾸미시면 되지만 css가 익숙하지 않으신 분들도 있으실테니 제가 적용한 css를 예를 들어 설명드리겠습니다.
<style>
/* 위젯 전체. */
#GooplWidget{
background:gray;
padding : 10px;
}
/* 프로필 */
#GooplWidgetProfile{
padding : 10px;
background:black;
}
/* Post Lists */
#GooplWidgetDiv{
margin-top : 5px;
}
/* Google + 배지 */
#GooplWidgetBadge{
margin-top : 5px;
padding : 10px;
background:black;
}
/* 각각의 Post */
.GooplWidgetPost{
margin-bottom : 5px;
padding : 10px;
background:black;
}
</style>
간단한가요?
위에 주석으로도 있지만
#GooplWidget 부분이 위젯 전체를 감싸는 부분입니다. 배경을 gray(회색)으로 칠하고, padding(내부 여백)를 주었습니다. 이 부분은 예제 위젯을 포스트 배경과 분리해서 보시기 편하게 한 것이구요.
#GooplWidgetProfile는 사진과 ID가 나오는 부분. 검은색배경에 padding값을 주었습니다.
#GooplWidgetLists. 구글+ 포스트들을 감싸는 부분입니다.
#GooplWidgetProfile부분과 여백을 위해 margin-top(바깥여백-상단)을 주었구요.
#GooplWidgetBadge. 구글 Badge부분입니다. 위에 나온 것들이니 자세한 설명은 생략하고...
#GooplWidgetPost. 구글+ 각 포스트들을 감싸는 div태그입니다. 각 포스트사이 간격을 주고 역시 검은색으로 주었습니다.
저야 아직 css가 익숙하지 않은 상태이고, 심플한 것을 좋아하니 저정도만 주었지만... 조금만 만지면 좀더 자유롭고 예쁘게 꾸미실 수 있으실겠죠?
그리고.... 위에서 잠깐 언급하고 갔듯이 css로 조절하는것 외에 넓이에 따라 두가지 배치가 나오는데요.
Badge가 170px를 기준으로 배치가 변하는 것과 마찬가지로 프로필의 사진과 ID의 배치도 170을 기준으로 바뀌도록 하였습니다.

150px

170px
이 외에도 직접 <div> 태그를 이동 시켜 주는 것 만으로도 변형이 가능합니다.

170px "GooplWidgetDiv" 태그를 아래로 이동
이상입니다. 상당히 길군요. ㅎㅎ.. 끝까지 읽어주셔서 감사드립니다. ^^