이번에는 제가 만든 테마를 적용하는 방법에 대해 포스팅을 하도록 하겠습니다.
우선 블로거 관리자 메뉴에서 테마로 가서 현재 테마를 백업받으시기 바랍니다.
이제 본격적으로 테마를 적용해 보겠습니다.
1. Master/Detail 2017 테마 적용
얼마전 블로그 소스들을 Github에 업로드 하였는데요.아래 경로에서 xml 파일을 다운받겠습니다.
https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/Theme/MasterDetail2017/MasterDetail2017.xml
위 링크를 타고 이동해서 Raw 버튼를 우 클릭 후 다른이름으로 저장합니다.
다음 다시 블로거 관리메뉴 테마에서 다운로드한 xml 파일을 업로드 해주시면 됩니다.
업로드를 하시면 우선 기본적인것은 적용이 되었을 텐데요.
여기서 저와 같이 적용할지 아니면 각자 원하는 위젯들을 적용하실지는 여러분의 선택사항입니다.
우선 저는 제 위젯들을 하나씩 설치해 나가겠습니다.
2. 기본 js 세팅
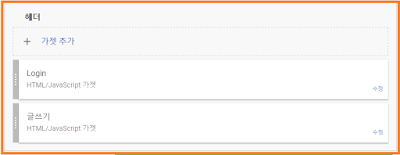
레이아웃으로 가서 상단 Hidden 영역에 2개의 기본 스크립트 위젯들을 세팅하겠습니다.Script / CSS 는 필요한 것이 있다면 설정을 해 나가는 곳으로...
필요없다면 지워주셔도 됩니다.
해당 위젯들을 열어보시면 내용이 모두 비어 있을 텐데요.
이를 채워줘야 합니다.
역시 Github로 이동합니다.
G1sUtil.js : https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/common/js/G1sUtil.js
G1sBlogger.js : https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/common/js/G1sBlogger.js
이번에는 소스를 다운받으실 필요까지는 없고, 소스를 복사하시기만 하면 됩니다.
전체 소스를 선택 후 복사합니다.
그리고 다시 블로거 레이아웃의 G1sUtil.js 편집을 연 후 스크립트 태그를 만든 후 그 안에 복사한 js 소스를 넣어줍니다.
<script>
<-- 붙여넣기
</script>
저장 한 후 G1sBlogger.js 도 동일하게 붙여넣습니다.
3. 카테고리 메뉴 적용
다음은 카테고리 메뉴를 적용 할 건데요.
블로거의 링크목록 가젯을 이용하여 링크를 구성하고,
G1sNavigationList 위젯을 이용하여 해당 링크를 배치할 겁니다.
우선 링크목록 가젯을 세팅합니다.
사이트 이름과 URL을 설정해 주시면 되는데요.
사이트 이름과 정렬에 주의해 주세요.
메뉴는 2Depth 메뉴로 구성이 됩니다.
1Depth 메뉴, 즉 기본적으로 노출되는 메뉴는 일반적인 이름을 쓰시면 되고
2Depth 메뉴는 제일 앞에 언더바('_')를 하나 추가해 주시기 바랍니다.
1Depth 메뉴가 상위메뉴가 되고 그 밑에 있는 2Depth 메뉴는 하위 메뉴가 됩니다.
다음으로 G1sNavigationList 위젯을 세팅하겠습니다.
아래 Github 링크로 이동해 주세요.
이번에는 별다른 작업없이 소스 전체를 복사해 가젯에 붙여넣으시면 됩니다.
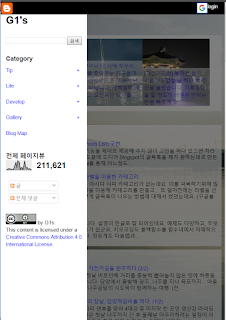
좌측의 카테고리가 우측처럼 정렬되었습니다.
1Depth 메뉴에 마우스를 올리거나, 우측 + 버튼을 누를경우 2Depth 메뉴가 열리게 됩니다.
4. Google OAuth 적용
구글 로그인 여부를 확인하고 로그인 안된 방문자에게 로그인 버튼을 노출하기 위해 구글 OAuth를 적용하였습니다.
하지만 이번 페이지에 적용하는 법을 모두 쓰기에는 글이 길어질 것 같네요.
우선 간단하게 소개하고, 자세한 것은 별도 포스팅으로 포스팅 하도록 하겠습니다.
역시 아래 Github 소스를 복사하여 붙여넣습니다.
소스중에 위와같이 Google Oauth ClientKey를 발급 후 <head> 적용 필요. 라는 글이 있을 텐데요.
네 다음 구글 개발 콘솔에서 Google Oauth ClientKey를 발급받아야 합니다.
키를 발급받은 후에는
블로거 관리메뉴 > 테마 > html 편집으로 이동해서
<head> 태그부분에 주석되어있는 google-signin-clientk_id 메타태그의 주석을 푼 후
[YOUR_SECURE_KEY::Google OAuth ClientKey] 부분을 발급받은 Client Key를 넣어주시면 됩니다.
<head> 태그부분에 주석되어있는 google-signin-clientk_id 메타태그의 주석을 푼 후
[YOUR_SECURE_KEY::Google OAuth ClientKey] 부분을 발급받은 Client Key를 넣어주시면 됩니다.
5. Feature 이미지 적용
다음은 블로그의 주요 포스트를 이미지 위주로 보여주는 Feature 이미지입니다.
정확히는 특정 태그를 보여주도록 되어 있습니다.
역시나 Github에서 소스를 복사해서 붙여넣으면 됩니다.
https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/widget/feeds/G1sFeature.html
소스를 붙여넣고 가장 하단에 보시면 아래와 같이 특정 태그의 Feed를 가져오도록 되어있는데요. 태그만 원하시는 태그로 변경해주시면 됩니다.
다음과 같이 지정한 태그의 이미지 포스트 3개가 노출됩니다.정확히는 특정 태그를 보여주도록 되어 있습니다.
역시나 Github에서 소스를 복사해서 붙여넣으면 됩니다.
https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/widget/feeds/G1sFeature.html
소스를 붙여넣고 가장 하단에 보시면 아래와 같이 특정 태그의 Feed를 가져오도록 되어있는데요. 태그만 원하시는 태그로 변경해주시면 됩니다.
6. G1sMainPost 적용
주요 소식도 Feature와 마찬가지로 지정한 태그의 포스트를 가져와서 인기소식의 UI 형태로 만드는 것입니다.역시 Github에서 소스를 복사 후 태그만 바꿔주시기 바랍니다.
https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/widget/feeds/G1sMainPost.html
다음과 같이 주요소식과 동일한 형태로 포스트를 가져와 그려줍니다.
위젯 타이틀은 적당히 괜찮은 것으로 바꿔주시면 됩니다.
저는 '주요소식' 이라는 타이틀을 적용하였습니다.
7. G1sPostList 적용
이 위젯은 2012년에 만들어서 아직까지 잘 쓰고 있는 위젯입니다.자세한 내용은 아래의 포스팅을 참고하셔도 좋을 것 같네요.
http://blog.g1s.kr/2012/02/blogger-label-posts-list.html
위 링크의 포스팅에 있는 소스를 사용하셔도 되며,
현재 제가 사용하고 있는것은 거기에 추가로 수정이 된 버전으로
아래 Github에 최신 소스가 있습니다.
https://github.com/g1s/blog.g1s.kr/blob/master/G1sBlog/widget/feeds/G1sPostList.html
역시나 복사/붙여넣기만 해주시면 됩니다.
이 소스가 만들어진지 오래되다 보니 그전에는 별문제 없겠지.. 라고 생각했던 부분에서 약간의 문제가 있어서 언젠가 개선된 버전을 만들려고 생각중인데요.
포스트가 30페이지 즉 150개 이상 일경우 그 이상의 포스트를 보여주지 못한다는 겁니다.
언제 그렇게 포스팅을 하려나 했는데 어느덧 포스트가 150개를 훌쩍 뛰어넘었네요.
혹시라도 개선을 하게 된다면 이곳에도 업데이트 하겠습니다.
여기까지....
따로 언급하지 않은 부분인 CCL이나 광고영역은 각자 원하시는데로 적용을 하시면 됩니다.
물론 다른 위젯들도 더 추가하거나 원하시는데로 수정을 하시면 될 테구요.
아, 참고로 CCL은 아래 경로로 가시면 CCL 적용을 위한 소스를 발급받으실 수 있습니다.