2012년도에 제가 구글 블로거를 시작 하면서 가장 필요로 했던 기능이라 javascript에 막 입문한 실력으로 만들어 놓고 공유를 했었는데요.
그동안 버그도 많이 있었고 부족한 기능들도 많아 수정을 한다고 하면서도 실천을 못했는데 이번에 angular.js를 처음 접하면서 글목록 기능을 새로 만들어보았습니다.
만들면서 두가지 버전으로 만들었는데요.
순수 jquery와 angular.js로만 만든 2.0버전과
제가 최근 자주 쓰는 함수들을 모아놓은 유틸을 사용한 3.0 버전입니다.
두 버전에 기능상 차이는 없으며,
글목록 기능만을 필요로 하시는 분들이 사용하실 수 있도록 2.0 버전을 공유하고,
사실상 3.0 버전은 제가 사용하는 버전이 될 것 같습니다.
이번 포스팅에서는 역시 2.0 버전을 적용하는 방법에 대해서 포스팅 하도록 하겠습니다.
우선 소스는 제가 공유하고 있는 Github을 참고하여 주시기바랍니다.
소스를 적용하기 위해 필요한 라이브러리는 위에서 언급했듯이 jquery와 angular.js입니다.
jQuery는 어느정도 javascript 소스를 수정하신 분들은 대부분을 적용이 되어있실텐데요.
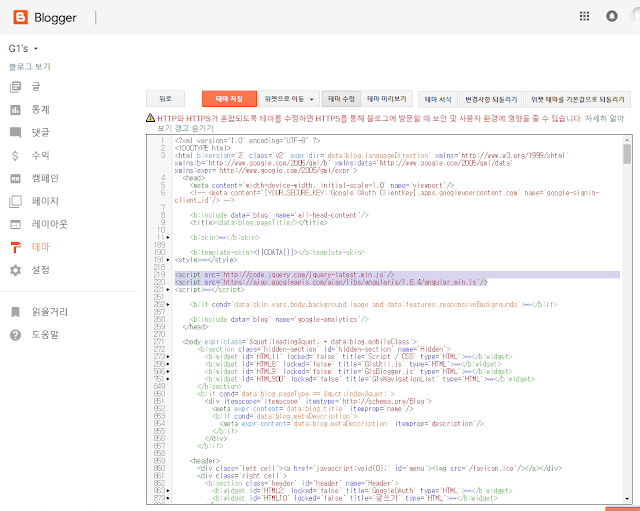
우선 두 라이브러리를 적용하기 위해 블로그 관리페이지의 [테마>HTML편집] 페이지로 이동합니다.
아래와 같이 <head>와 </head> 사이에 다음 두 스크립트 태그를 넣어주시기 바랍니다.
<script src='http://code.jquery.com/jquery-latest.min.js'/>
<script src='https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js'/>
다음 angular.js를 사용하기 위해 <html>태그에 ng-app="app" 라고 선언을 하여 주시기 바랍니다.
(해당 작업을 하지 않았을 경우 동적으로 script에서 넣어주는 처리를 하고 있어 꼭 해주셔야 하는 작업은 아닙니다.)
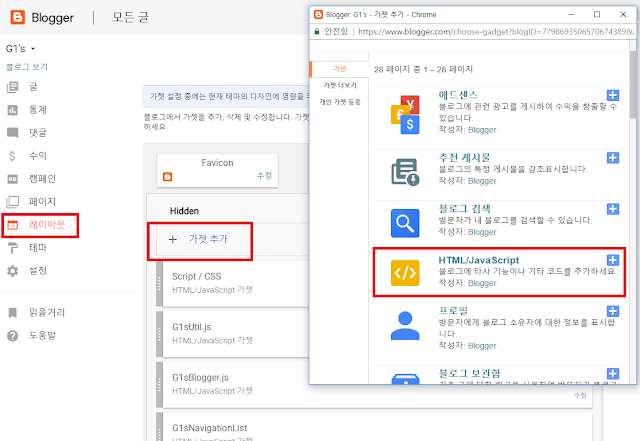
다음으로 레이아웃 페이지로 이동해 가젯을 추가 하신 후 HTML/JavaScript를 추가해주시기 바랍니다.
위 github에서 복사하신 소스를 붙여넣으신 후 아래쪽에 값만 설정해 주시면 됩니다.
G1sPostList( 포스트수, 페이지수, 기본정렬 )
포스트 수 : 글목록 한페이지에 보여지는 포스트 수.
페이지 수 : 글목록 하단에 보여지는 페이지 수.
기본정렬 : 기본 글목록 정렬로 게시일(pubnlished)과 업데이트일(updated).
이제 가젯을 원하시는 위치에 배치하시면 적용완료입니다.
적용상의 유의사항으로 기존 angular.js를 사용하시는 분들은 angular.module('app', []); 을 하는 부분이 중복 될 수 있을 텐데요. 이 부분은 getAngular() 함수 내부를 수정해 주시면 될 것 같습니다.
이번에 글목록 기능을 만드면서 중점을 두고 수정한 부분은 다음과 같습니다.
1. 최대 포스트 수 150개 제한 현상 수정
기존에 만든 방식은 feed의 max-result를 늘려가며 데이터를 가져와 보여주는 방식으로 최초 적용할 2012년도 당시만 해도 한번에 최대 500개의 데이터를 가져올 수 있었으나 얼마전부터 최대 150개의 데이터만 가져올 수 있어 최대 150개의 포스트만 리스트에서 보여지는 현상이 있었습니다.
이번에 블로거 feed에 대해서 찾아본 결과 start-index라는 파라미터가 있는 것을 확인하여 max-results 값을 고정값으로 넣고, start-index값을 수정해가며 데이터를 가져오도록 적용하였습니다.
현재 구글코리아 블로거로 테스트 결과 start-index를 조정해가며 현재 포스팅 된 모든 페이지(1580)를 가져올 수 있는것을 확인하였습니다.
2. 간단한 레이아웃 수정
이는 제가 angular.js를 사용한 주된 이유로, 기존 jquery로 동적으로 html태그를 컨트롤 했던 것을 angular.js를 사용할 경우 html 태그에서 데이터를 어디에 사용할지 지정만 해주면 자동으로 데이터가 바인딩이 되어 html, css, javascript를 분리하여 사용할 수 있습니다.
즉 단순 레이아웃만을 수정하시고자 하시는 분들은 html 태그와 css만을 수정하여 변경하실 수 있습니다.
3. 태그별, 날짜별 조회 및 정렬기능 적용
기존 방식은 archive 페이지로 링크를 걸어 해당 url상의 태그정보를 통해 태그들을 보여주는 방식이었는데요.
현재는 타이틀만을 링크로 사용하고 포스트의 각 태그정보와 날짜 정보는 페이지 이동 없이 글목록의 값만 해당 태그와 날짜의 월 데이터가 조회되도록 수정하였습니다.
추가로 정렬기능도 넣었으나...
정렬할 수 있는 값을 게시일과 업데이트밖에 찾지 못한데다 역순으로 정렬은 되어있지 않아 크게 유용할 것 같지는 않네요.
적용 화면은 아래와 같습니다.
기본
태그, 날짜 선택 시
가장 상단의 현재 선택한 라벨이 있을 경우 라벨을 보여주며, 선택한 라벨이 없을 경우 전체리스트라고 표시가 됩니다.
라벨을 클릭할 경우 해당 선택 된 라벨이 취소되며 전체리스트 1페이지로 이동합니다.
마찬가지로 날짜를 선택할 경우 전체리스트 또는 라벨 옆에 날짜가 표시되며 해당 월동안 게시된 포스트들이 보여집니다.
역시 상단의 날짜를 클릭할 경우 날짜 선택이 취소 됩니다.








감사드립니다~!!
답글삭제덕분에 잘 쓰고 있습니다!!!
답글삭제이상하게 띄어쓴 태그 찾기가 안되서,
다 붙여서 쓰고 있습니다.
댓글보고 나서 테스트를 해보니 저는 잘 되네요.
삭제안될때의 어떤 패턴같은게 있을 텐데 잘 모르겠군요.
우선 좀더 지켜봐야 할 것 같습니다.
좋은 정보 정말 감사합니다. 잘 쓰겠습니다.
답글삭제블로거 처음 꾸미는 초보입니다.
답글삭제GOne Hong 님의 블로거에서 많은 정보 얻어서 정말 감사하게 생각하고 있습니다.
하지만 제가 html에 대해 전혀 모르다 보니 힘든 부분이 많습니다. ㅠㅠ
하나하나 배워가고 있지만 아직 갈 길이 머네요.
죄송하지만 염치 불구하고 하나만 여쭤봐도 될까요.?
저는 상단 메뉴에 라벨 별로 메뉴를 만들어 놓아서 사람들이 상단 메뉴에서 라벨을 누르면 해당 라벨 글만 뜨도록 설정을 해 놓았습니다.
(라벨이 많지 않아서 가능하지요.)
그렇게 만들어 놓았더니 GOne Hong님께서 만들어 주신 소스를 사용하기 조금 불편한 점이 있습니다.
상단 메뉴에서 라벨을 눌렀을때 포스트 리스트에도 해당 라벨 글만 뜨도록 하려면 소스를 어떻게 변경해야 할까요.?
답변 해 주신다면 정말정말 감사하겠습니다.
언제나 좋은 정보 감사합니다.
작년까지만해도 저도 비슷한 방식을 사용했었는데 이번에 방식을 바꾸면서 해당 기능을 적용하지 않았었네요. 소스 변경해서 올려놓았습니다.
삭제포스트상에 있는 github 링크에 들어가보시면 수정된 소스가 있으실 거구요.
수정 된 부분은 app.controller 부분에 getParam() 수행한 부분 밑에 아래코드만 추가되었으니 직접 수정해주셔도 됩니다.
var urls = $scope.url.split("/");
if(urls.length > 4 && urls[3] == 'search' && urls[4] == 'label'){
$scope.param['g1sLabel'] = urls[5];
}
감사합니다.!!
삭제저도 열공해서 좋은 글 많이 올리겠습니다.!! ㅎㅎ
언제나 행복하세요~//
아.
답글삭제죄송하지만 하나만 더 여쭤봐도 될런지요.
글 제목 밑에 라벨이 뜨는것도 숨기고 싶습니다. ㅠㅠ
저는 이미 글마다 하나의 라벨로만 분류를 해 놓아서요. ㅠㅠ
이건 소스를 어떻게 변경해야 하나요. ㅠㅠ
염치불구하고 고견 부탁드리겠습니다. ㅠㅠ
페이지에 AngularJs를 적용해 놓으니 댓글에있는 값에도 간섭을 하네요...
삭제이부분은 댓글로 소스를 남기기는 좀 힘들것 같네요.
간단하게 설명드리자면 위 소스는 아래와 같이 3가지 부분으로 나뉘어져 있습니다.
상단 : Style 태그 내의 CSS 소스
중간 : DIV태그로 감싸여있는 HTML 태그
하단 : Javascript 소스
이중 상단과 중단의 CSS와 HTML은 각자가 임의로 수정하여서 원하는 디자인을 적용할 수 있습니다.
원하시는 데로 라벨이 뜨는걸 없애는부분을 간단하게 설명드리면 DIV 태그내의 class값이 category인 span 태그내의 값들을 삭제해 주시면 됩니다.
(현재 댓글을 남기는 시점의 소스를 기준으로 57라인 부터 59라인)
그 외에도 세세한 부분은 취양에 맞게 수정해 주시면 됩니다.
안녕하세요 GOne Hong님 올려주신 소스 정말 감사합니다. 해당 글목록 HTML/Java Script 소스가 사이드바에 잘 적용 되어 잘 작동하는데요. 근데 저는 그 글목록 가젯 밑으로 쓸떼없는 긴 공백이 있어 그 밑에 추가 되는 또 다른 레이아웃 가젯들은 먼 밑으로 떨어져 위치해 버립니다. 글 목록 바로 다음에 다른 가젯을 순서로 놓아도 공백이 생기는건 글목록 밑으로 공백이 있도록 코딩이 되어 있는것 같은데요. 혹시 그 공백을 없앨수 있을런지요.
답글삭제안녕하세요. 현재 소스상에서는 공백을 따로 잡는 부분은 없습니다.
삭제아마도 적용하신 테마에 있는 CSS가 제가 만든 소스랑 충돌이 나는부분이 있는거 같네요.
시험삼아 블로그에서 제공하는 테마 몇개에 적용해봤는데 정상적으로 동작하는것을 확인했습니다.
하지만 모든 테마를 해본건 아니니... 자세한 것은 적용되어져 있는 URL 주소를 알려주시면 확인 할 수 있을 것 같습니다.
네 다른분들은 별문제 없으신데 아무래도 제 테마가 좀 유별난거 같습니다^^;; 블로그 주소는 https://kpop-sq.blogspot.com/ 인데요. 보시면 우측 사이드 메뉴에 적용된 모든 글목록 다음에 오는 Popular 가젯이 아래 멀리 떨어져 버립니다. 그외에 어떤 가젯을 글목록 다음에 추가해도 Popular 가젯처럼 한참 밑으로 떨어져 버리는데요. 확인 한번 부탁드리겠습니다.
삭제음... 제가 쓴 page라는 클래스가 너무 흔한 명칭이다보니 이부분이 충돌이 나버렸군요... 우선 간단하게..
삭제적용하신 소스의 32라인 정도에 보시면
#G1sPostList .pages ul li {
display:inline-block
}
라는 부분이 있는데요. 이 부분을 아래와 같이 수정해 주세요.
#G1sPostList .pages ul li {
min-height: 20px;
display: inline-block;
}
현재 사용하고 계신 테마에서 page라는 클래스는 전체 문서를 감싸는 클래스로 min-height 값으로 화면 크기를 잡고 있네요.
이게 제가 페이지 넘버에 사용한 page 클래스와 충돌이 나서 그 부분이 길어지게 되었네요.
이 부분은 조만간 충돌이 나지 않는 클래스들로 교체를 해야 할 것 같지만....
우선 간단하게 위와 같이 수정만 해주셔도 현재의 테마에서는 충돌이 나지 않으실것 같네요.
바로 해결됐습니다 정말 너무 감사합니다^^ 블로그에 다른 소스를 얻어서 적용시킬때 기존 코딩되어 있는 입력값이 다르게 적용되는것도 주의해야 하는거군요. 상세한 설명까지 다시 한번 감사합니다!
삭제안녕하세요 올려주신 팁 매우 잘쓰고 있습니다. 우선 진심으로 감사하다는 얘기부터 전합니다.
답글삭제제 블로그스팟에도 적용을 했는데요, 문제없이 기능들은 잘 작동을 합니다만, 한글로 된 레이블의 경우에
Label : !@#$ 부분에서 한글이 깨지는 현상이 발생합니다. 이런 점은 어디서 문제를 잡아야 할지 좀 애매해서
댓글 남겼습니다. 혹시 저 코드 내에서의 한글 처리에서 문제가 발생한건 아닌지 생각이 들지만 제가 이런 쪽에
완전 문외한이라...죄송합니다. 블로그 주소는 parapugliese.blogspot.com 이구요
안녕하세요.
삭제제가 평일에는 바빠 오늘에서야 살펴보게되었네요.
며칠전에 모바일로 봤을때는 한글 태그가 정상적으로 잘 나왔었는데요.
지금은 한글 태그를 모두 지우신 것 같네요...
제 블로그에도 보시면 아시겠지만 한글태그들을 많이 쓰고 있는데요.
지금까지 한글이 깨지는 현상을 본적이 없어서요.
혹시 한글이 깨지는 상황이 어떨때 방생하는지 알 수 있을 까요?
사용하는 브라우저가 무엇인지.. 어떤 태그를 썼을때 끼지는지 등...
네 구글 크롬을 사용하고 있구요, 지금은 '자동차' 라는 태그를 달아 놨습니다.
삭제예를들어, '자동차' 를 클릭하게 되면, 글목록 상단에 위치한 label 부분에서 한글이 제대로 나오지 않습니다.
목록 아래부분의 '레이블이 "자동차'인 게시물을 표시합니다" 부분에서는 잘 나오구요
조금더 추가로 남깁니다. 태그가 한글일 경우에는, 글 목록도 보이지 않는 문제가 있는것 같아요
삭제브라우저 사이의 차이는 없는것 같습니다
아.. 어떤 상황에서 발생하는지 찾았습니다. 이제 퇴근하고 들어가는 길이라 오늘은 너무 늦은거 같고 내일이나 모레정도 수정해서 올려놓겠습니다.
삭제수정해서 올려놓았습니다. 위의 블로그상의 링크를 통해 Github에서 소스를 가져가서 새로 적용하셔도 되며,
삭제오늘기준 소스 88라인을 아래와 같이 수정해 주셔도 됩니다.
* urls[5] -> decodeURIComponent(urls[5])
$scope.param['g1sLabel'] = decodeURIComponent(urls[5]);
고맙습니다!!! 이제 기능이 모두 정상적으로 작동하네요!!!
삭제다시한번 감사의 인사 남깁니다^^
정말 찾기 힘든 정보네여
답글삭제좋은글 잘 봣습니다^^
"적용상의 유의사항으로 기존 angular.js를 사용하시는 분들은 angular.module('app', []); 을 하는 부분이 중복 될 수 있을 텐데요. 이 부분은 getAngular() 함수 내부를 수정해 주시면 될 것"
완전 문외한이라 혹시 저 위의 내용대로 한 다음... ,
글쎄, 제가 '기존 angular.js를 사용지'인지 모르겠는데,
위 내용 대로 붙여넣기 한 것 같은데여,
목록 표시 안되는것 보면은 " getAngular() 함수 내부를 수정" 해줘야 하는건가여? 물론 전 수정을 어디서 어떻게 하는지도 몰라서요.실례하지만 알려주실 수 있으세요
angular.js를 쓰고 계신지 잘 모르시겠다면 아마도 안쓰고 계신걸겁니다.
삭제블로거에서 angular.js를 임의로 쓰고있지는 않으며, 사용자가 직접 넣어주셔야 하는부분이라...
실제 블로그에 angular.js를 쓰는분도 많을 것 같지는 않네요.
그것보다는 어떻게 안되는지를 알려주시면 좋을 것 같습니다.
역시나 블로그 주소를 가르쳐 주시는게 전해듣는것보다 제가 직접 현상을 보면서 확인할 수 있어 가장 좋을 것 같구요..
유익한 정보 감사합니다. HTML이나 CSS에 대해 문외한이지만, 알려주신 대로 제 구글블로그에 GitHub 소스를 이용하여 글목록을 구현했습니다.
답글삭제잘 작동합니다.
그런데 문제점이 한 가지 발생해서 댓글 남깁니다.
글목록 가젯이 잘 작동하는지 보려고 테스트를 해봤는데요. 라벨별 게시글 목록을 띄우는 중에 게시글 포스트수가 102개인 라벨의 글목록을 띄워보니, 게시날짜가 가장 오래된 포스트 2개를 뺀 100개만 글목록 가젯에 구현됩니다. (페이지 수 10개만 표시됨)
혹시나 하는 마음으로 가젯을 수정해 포스트 수를 변경해보니 '5개, 10개'에서는 2개의 포스트리스트가 생략된 채 구현되고 '7개, 8개, 100개'에서는 102개의 포스트리스트 전부가 제대로 구현됩니다. 추가적으로 다른 라벨로 글목록을 더 구현해보니 라벨별 총 포스트수가 100개가 넘어가는 것 중에 이런 현상을 보이는 게 더러 있습니다. (라벨별 총포스트 수 각 102·504·604개인 경우→각 2·4·4개의 포스트 목록 생략됨 / 라벨별 총포스트 수 각 69·195·156개인 경우→ 정상작동. 제대로 구현됨)
정리하면
①블로그에서 알려주신대로 목록 가젯을 구현했습니다.
-HTML편집에 스크립태그 삽입
-ng-app="app" 삽입 취소 (테마저장을 하니 이 부분에 대한 오류메시지가 떠서 추가하지 않음)
-HTML/Java Script가젯에 Github소스 삽입 후 추가, 블로그게시물 가젯 위에 배치 후 저장
②문제점:게시물 갯수에 따라 글목록 가젯에서 생략되어 구현되는 포스트가 발생합니다.
-Github 소스에서 포스트 수가 ‘5’ 또는 ‘10’인 경우
-라벨별 포스트수가 각 102·504·604개인 포스트리스트가 각각 2개, 4개, 4개의 포스트를 생략한 채 구현됩니다.
-Github 소스에서 포스트 수를 ‘7’ 또는 ‘8’로 변경하면 이런 문제가 해결됩니다.
③추가질문:비공개블로그에서는 PostList 구현이 안되던데요(가젯과 가젯 제목만 나타남). 원래 비공개 블로그에서는 글목록 구현이 안되는 것인지, 아니면 새로운 소스코드를 만들어 구현해야 하는 것인지 궁금합니다.
-저는 원래 비공개블로그를 운영했지만 현재는 블로그 설정을 변경해 Gone Hong님의 PostList를 사용하고 있습니다.
이런 디테일한 테스트 & 설명 감사합니다.
삭제덕분에 페이지 수 계산하는 부분의 오류를 쉽게 찾을 수 있었네요.
해당 현상 수정해서 올려놨습니다.
위에 Github 링크에서 새로운 소스를 적용하시거나 혹은 147라인에 아래 부분만 수정해 주시면 됩니다.
수정 전 : $scope.isNext= $scope.pages[0]+maxPage < $scope.total/maxPost;
수정 후 : $scope.isNext= $scope.pages[0]+(maxPage-1) < $scope.total/maxPost;
[③추가질문] 에 대한 답변은 현재 이 소스는 공개 포스트에서만 적용이 가능합니다
삭제현재 이 소스는 공개 블로그에서 제공하는 feed의 정보를 이용하고 있어 비공개 블로그에서는 사용할 수 없습니다.
감사합니다.
답변해 주셔서 고맙습니다. 제가 앞에서 말씀드린 문제(특정 포스트 수의 라벨에서 몇개의 게시물이 생략된 채 글목록이 구현되는 현상)를 GOne Hong님이 개선해 주신 소스로 교체해서 적용하니 아무 문제없이 잘 작동이 됩니다. 꼼꼼한 답변을 포함해 도움 주신 것에 감사드립니다.
삭제노파심에 몇글자 더 남깁니다. 위에서'(페이지수 10개만 표시됨)'이란 말은 Github 소스의 포스트 수를 '10'으로 했을 때, 목록 가젯의 페이지 수가 'next'란 표시 없이 10개만 구현된다는 뜻입니다. (결과적으로 102개의 포스트 목록 중 2개의 포스트 목록이 생략된다는 얘깁니다.)
답글삭제정말로 감사합니다. 일주일간 고생해가며 목록 만들었는데 너무 힘들어서 포기하고 있던차에
답글삭제GOne hong님 글을 보고 단 5분만에 성공했네요 ^^
이제야 맘이 뻥 뚫리네요 진심으로 감사드리며 앞으로 좋은 일들만 잔뜩 생기길 기원해 드립니다. ^^
좋은 정보 정말 감사합니다.행복한 하루 되세요.
답글삭제안녕하세요 작성해주신 글을 참고해서 블로그에 적용하고있습니다..!!
답글삭제정렬란에 게시일(pubnlished)과 업데이트일(updated) 말고도 정렬란에 특정 태그를 넣을려면 어떻게 해야되나요?
정렬란에 있는 게시일(pubnlished)과 업데이트일(updated)은 현재 구글 블로그 API에서 제공하고 있는 정렬입니다.
삭제이 외에 특정 태그를 넣는다는게 어떤걸 말씀하시는 건가요?
답글 감사합니다!
삭제정렬박스에 Label을 등록해서 정렬박스를 누르면 등록한"Label"이 표시가되어 누르면 해당 글들만 볼수있게 표시가 되었으면 합니다
죄송합니다. 처리가 늦었네요. 48~51번째 줄 select 부분 참고하시면 될 것 같습니다.
삭제참고를 아무리해도 코드수정은 손도 못대겠네요 ㅋㅋ;; 노력해보겠습니다 감사합니다!!
삭제아... 기존 48번째 줄에 48~51줄 내용을 넣으시면 됩니다. ㅎㅎ
삭제<select ng-model="label" ng-change="goPage(1)">
<option value="">= Label =</option>
<option ng-repeat="category in feed.category" value="{ {category.term} }">{ {category.term} }</option>
</select>
48~51줄인 위 부분에서 중간에 중괄호 부분이 '{ {', '} }' 한칸씩 비어져 있을텐데요. 이거는 제 블로그에서 댓글에 저부분을 붙이면 안에 내용이 없어져서요. 저 부분에 공백을 없애고 사용해주시면 되구요...
<select ng-model="orderby" ng-options="x for x in orders" ng-change="goPage(1)"></select>
이거를 지우고 그 자리에 넣으셔도 되고 저 처럼 이거 밑에 넣으셔도 됩니다.
와웅! 친절한 답변 감사합니다!!! 많은 도움이 되었습니다 번창하세요♥
삭제감사드립니다. 잘 사용하겠습니다.
답글삭제안녕하세요 개발자님 3월부터 사용하면서 라벨 코드도 알려주시고.. 감사합니다 포스트 리스트 위젯 3.0 버전을 잘 쓰고 있습니다. 사용을 하면서 각각의 게시글에 달린 댓글 개수도 표시되면 좋겠다고 생각이 들어서 게시글 제목이 끝나는 부분 옆에 해당 게시글 댓글 개수도 표시되게 하고 싶은데 어떻게 생각하시는지, 구현은 되는지 궁금합니다. 답변 기다리고 있겠습니다!!
답글삭제안녕하세요. 댓글 개수 표시하도록 수정해서 적용했습니다.
삭제58번째 줄만 바꼈으니 기존 58번째 줄만 새로 바뀐 소스로 바꿔주시면 됩니다.
== 소스보기 ==
늘 친절하게 답변해주셔서 감사합니다 개발자님. 알려주신 58번 줄만 바꿔서 적용했습니다. 번창하시고 늘 건강하십시요!!
삭제감사합니다! 큰 도움이 되고있습니다! 앞으로도 종종와서 참고하도록하겠습니다 ㅎㅎ
답글삭제근데 한가지 궁금한게 있습니다. 블로그를 전체 공개를 하면 목록이 나오는데, 정해진 사람만 볼수 있도록 하면 목록이 전혀 나오지 않네요. 이것은 어떻게 수정해야 하는지요?
답글삭제안녕하세요. 위 기능은 구글 블로거에서 전체 공개 된 게시물을 대상으로 제공하는 RSS 를 이용한 기능입니다. 그래서 블로그를 비공개로 해놓으실 경우 기능이 정상적으로 동작하지 않습니다.
삭제블로그스팟에서 검색을하면 페이지네비게이션이 블로그특성상 표시가 안되는걸로아는데
답글삭제G1's님이 개발하신 게시글위젯에다가 자체적으로 검색기능을 넣을수도있나요?
https://mybloggeraide.blogspot.com/2015/04/add-post-views-counter-to-blogger.html
삭제위주소에 있는 조회수 기능을 개발하신위젯 본문게시글 옆에 장착할수있나요?
자꾸 귀찮게해서 죄송합니다.. 개발하신 게시글위젯이 마음에들어서 자꾸 질문하게되네요...
안녕하세요. 조회수 기능을 글목록 위젯과 연동하는거는 방식이 약간 달라 어려울 것 같으나 검색기능은 추가가 가능할 것 같습니다. 이번주 주말에 시간을 내서 작업을 할 수 있을 것 같습니다. 추가 되면 다시 댓글 남기겠습니다.
삭제답변달아주셔서 감사합니다!!
삭제검색기능 적용했습니다.
삭제수정 된 부분이 적을 경우에는 수정해야하는 부분만 찍어서 알려드리는데... 이번에는 수정 된 부분이 많아서 소스 부분을 처음부터 다시 적용해주시면 됩니다.
정말정말 감사합니다!!
삭제위젯 잘적용시켰습니다!! 검색결과는 최근순으로 정렬못하나요?
삭제아... 구글에서 주는데로 뿌려주는건데... 정렬이 뒤죽박죽이네요... 아마도 노출이 많이 되고 검색어랑 일치하는 내용이 많이 포함된게 위로 올라오는 거 같은데.... 정렬이 가능한지는 좀더 찾아봐야 할 것 같습니다~
삭제오우.. 감사합니다~
삭제블로그내에 검색위젯을 HTML로 삽입하면서 < input name="by-date" type="hidden" value="true"/>
삭제코드를넣으면 검색시에 최근목록으로 정렬되던데 이게혹시 도움될수있을까요?
음... 일단 구글에서는 검색 된 결과에 대해서 정렬하는 옵션은 없는 것 같구요. 검색 결과를 받아서 정렬을 하도록 수정했습니다. 이번에도 전체 소스를 다시 적용해 주세요~
삭제오 감사합니다~ 능력자개발자님!!
삭제구성요소 색상은 어떻게 바꾸나요? 초보가 검색해서 적용해봐도 계속 허탕만 치네요. 블로그 테마의 폰트 컬러가 그레이 입니다. 그래서 흰 바탕의 검색 박스나 콤보박스에서 가독성이 떨어지는데 어떻게 바꾸는지 막막합니다. 박스색하고 글자색 변경하는 방법을 알려주시면 감사하겠습니다.
답글삭제이 위젯은 레이블과 시간을 나타내는 부분에 녹색 부분을 제외하고는 색을 넣은 부분이 없어서 모두 블로그의 테마색을 따르게 되어져 있습니다.
삭제테마색을 변경하시려면 블로그 관리화면에서 '테마 > 맞춤설정 > 고급' 에서 설정 하실 수 있습니다. 메뉴는 아마 테마마다 다를텐데요. 아래 적용 된 화면도 나오니 하나씩 적용해 보시면 될 것 같습니다.
레이블과 시간을 나타내는 부분의 색을 변경하고 싶으시다면 22번째 줄에 color:green의 색을 변경해주시면 되는데요. red, blue, white, black 등 주요 색들은 영어로 지정해주셔도 되고 좀 더 세세하게 적용하시고자 한다면 color:#008E9B; 와 같이 16진수 색상코드로 지정해 주시면 됩니다. 색상코드는 웹에서 '16진수 색상코드' 정도로 검색하시면 선택한 색을 색상코드로 변환해주는 사이트들을 찾으실 수 있습니다.
친절한 답변에 감사드립니다. 다행히도 원하는 대로 색상을 바꾸는 것은 잘 해결 되었습니다! 염치 불구하고 하나만 더 질문 드리겠습니다. published와 updated는 한글로는 변경하기 어려운가요? 통일성을 위해 가능하면 한글로 바꾸고 싶습니다. 어설프게 한글로 바꿔봤더니 작동을 하지 않더라구요.
삭제수정해서 올렸습니다. 수정 된 부분은 현재 소스 기준으로 49~50번째 줄
삭제<select ng-show="q == ''" ng-model="orderby" ng-options="x.value as x.name for x in orders" ng-change="goPage(1)"></select>
<select ng-hide="q == ''" ng-model="orderby2" ng-options="y.value as y.name for y in orders2" ng-change="goPage(1)"></select>
하고 110에서 111번째 줄
$scope.orders = [{value:'published', name:'게시일순'}, {value:'updated', name:'업데이트순'}];
$scope.orders2 = [{value:'search', name:'검색순'}, {value:'published', name:'게시일순'}, {value:'updated', name:'업데이트순'}];
입니다.
그 외에 간단하게 '정렬' 이라고 써놨던 부분은 지우고 52번째 줄도 한글 '= 카테고리 =' 로 변경했습니다.
G1님 정말 감사합니다!
삭제이렇게까지 해주실 줄은 몰랐는데 여러모로 감사의 말씀을 거듭 올립니다.
안녕하세요 개발자님~ 게시물을 클릭하면 새창으로 하는것도 가능한지 궁금합니다!
답글삭제구현해주신 위젯에 있는 검색기능을 잘사용하고있습니다! 그런데 검색기능에 키워드를 입력하고 마음에드는 게시물을 클릭하고 클릭한 페이지의 위젯에 페이지네비게이션 숫자를 누르니 최근 게시글순으로 표시되지 않아서 새창으로 띄워야하나? 라고 생각했었습니다..
삭제안녕하세요~ 새창으로 띄울려면 63번째 라인의 a태그에 target="_blank"를 넣어주시면 됩니다.
삭제수정 전 : <a href="{{link.href|url:param}}">{{link.title|decode}} ({{post.thr$total.$t}})</a>
수정 후 : <a href="{{link.href|url:param}}" target="_blank">{{link.title|decode}} ({{post.thr$total.$t}})</a>
말씀하신 것처럼 새로 연 창에서는 정렬이 뭔가 이상하게요...
삭제이 부분은 볼려면 조금 시간이 걸릴 것 같습니다..
답변감사합니다~~
삭제앗... 답글 누르려다가 잘못 눌러서 댓글을 삭제 해 버렸네요 ㅜㅜ..
삭제좋은말 써주셨는데... 죄송합니다...
위 현상은 수정해서 올려놨습니다.
188번째 라인를 if(!$scope.qMode){ 로 수정해주시기 바랍니다.
수정 전 : if($scope.qMode == false){
수정 후 : if(!$scope.qMode){
와 대박 확인했습니다! 이렇게 좋은위젯을 블로거를 운영하는 많은사람들이 사용했으면 좋겠네요 ㅋㅋ 감사합니다!!
삭제작성자가 댓글을 삭제했습니다.
삭제저 혹시 post list의 폰트 크기나 폰트 종류를 어떻게 바꾸는지 알려주시면 감사하겠습니다
답글삭제이 위젯은 대부분 블로그의 테마 폰트를 따르게 되어져 있습니다. 블로그 테마 폰트를 변경하시려면 블로그 관리화면에서 '테마 > 맞춤설정 > 고급' 에서 설정 하실 수 있습니다.
삭제혹은 위젯의 폰트만 변경하고 싶으시다면 HTML에서 사용하는 스타일 시트 언어인 CSS로 주셔야 합니다. 위젯 상단부에 <style> </style> 로 감싸여 있는 부분에 주시면 됩니다.
예)
#G1sPostList a {
font-size: 10px;
color : red;
}
안녕하세요 검색 최대 게시글수가 500개 이상으로 표시되게 할수도있나요?
답글삭제안녕하세요. 질문의 답부터 말씀드리면 검색 최대 게시글 수는 500개보다 더 적게 나올 수도 있습니다.
삭제현재 이 위젯은 구글 RSS에서 제공하는 feed 정보를 이용해 동작하고 있는데요. 포스트 정보의 경우 페이지 처리가 가능해 무한하게 정보를 가져 올 수 있으나 검색 결과의 경우 페이지 처리가 안되는 것 같습니다.
그래서 현재 검색 기능은 최대한 많은 수를 가져와서 페이지로 나눠서 보여주고 있는 상태이며, max-results를 500으로 고정해 놨긴 하지만 500개도 가져오지 못할 수도 있습니다.
네 감사합니다~~
삭제그럼 500개에서 늘려볼려고하면 어떻게하면 될까요..?
삭제500개까지는 문제없이 잘나오는거 같습니다..
삭제아. max-results를 500개 이상 하고 싶으시다면 166번째 줄의 숫자 400을 수정하시면 됩니다.
삭제url += '?max-results='+500;
감사합니다!!
삭제감사합니다. 설명을 잘해놓으셔서 쉽게 따라 할 수 있었습니다.
답글삭제코드를 조금 변경해서 잘 사용하고 있습니다.
안녕하세요, 인터넷 찾아보면서 블로그를 꾸미고 있는중입니다.
답글삭제좋은 소스 감사합니다. 편리한 기능도 많이 추가되어 유용하게 사용할 듯 합니다.
말씀해주신대로 적용하고 날짜와 라벨은 필요가 없어 삭제했습니다.
글제목 뒤에 ()가 따라붙는데 댓글수일까요? 저는 이게 안 보이고 하고 싶은데 어찌하면 될까요?
글제목들이 가운데 정렬로 되는데요, 왼쪽 정렬로 하려면 어디에 align을 어떤 코드로 추가해야 할까요?
소중한 자료 다시 한 번 감사드립니다.
네 제목뒤에는 ()안에 댓글 수가 나오게 되어있습니다. 댓글 수 을 없애시려면 63번째 라인의 '({{post.thr$total.$t}})' 부분을 지워주시면 됩니다.
삭제수정전 : <a href="{{link.href|url:param}}">{{link.title|decode}} ({{post.thr$total.$t}})</a>
수정후 : <a href="{{link.href|url:param}}">{{link.title|decode}}</a>
글제목에 정렬을 주시려면 60번째 라인에 있는 ul 태그에 주시면 될 것 같습니다.
수정전 : <ul class="g1sList">
수정후 : <ul class="g1sList" style="text-align: left;">
너무 감사합니다^^ 잘 됩니다. 소중한 자료 다시 한 번 감사드립니다.
삭제안녕하세요, 도움 주셔서 너무 잘 사용하고 있습니다. PC 화면에서는 괜찮은데 모바일에서는 전체리스트, 게시일순, 카테고리, 검색 상자가 3줄이나 되어서 고민입니다. 게시일순은 없어도 될 것 같아 이것저것 만져봤는데 글씨만 없어지고 상자는 남아있는 현상이...
답글삭제1. 게시일순 상자를 어떻게 없앨까요?
2. 전체 글씨 설정을 따르니 주신 자료 부분의 글자만 따로 작게 할 수는 없겠죠?
장마철 건강 조심하실 바라며 답변 기다리겠습니다^^*
안녕하세요~ 문의 주신 둘 모두 가능합니다.
답글삭제1. 게시일 순 상자를 없애고 싶으시면 현재 블로그에 포스팅 된 소스를 기준으로 49~50 라인의 두 select 태그를 삭제해주시면 됩니다.
<select ng-show="q == ''" ng-model="orderby" ng-options="x.value as x.name for x in orders" ng-change="goPage(1)"></select>
<select ng-hide="q == ''" ng-model="orderby2" ng-options="y.value as y.name for y in orders2" ng-change="goPage(1)"></select>
2. 현재 소스가 따로 글씨 설정을 안해주고 있어서 전체 설정을 따르고 있을 뿐 따로 글자크기를 설정할 수 있습니다.
- 목록의 텍스트 사이즈 설정을 위해서는 8~10 라인 사이에 font-size 를 주시면 됩니다.
#G1sPostList {
display:none;
list-style: none;
font-size : 12px; //<------------- 추가
}
- 검색어 창 크기 변경 및 폰트 사이즈 변경은 37~39 라인에서 해주시면 됩니다.
#G1sPostList input[type=text] {
width: 150px; //<------- 200px에서 150px로 변경
font-size : 12px; //<------- font-size 추가
}
- 정렬 창 및 카테고리 창의 폰트사이즈를 주시고 싶으시면 CSS 내용을 추가해주시면 됩니다. 40라인 </style> 태그 바로 앞에 넣어주시면 될 것 같습니다.
#G1sPostList select { //<--- 전체 추가
font-size: 12px; //<--- 전체 추가
} //<--- 전체 추가
font-size 뒤에 있는 값은 임의로 넣은 값으로 소망그린님 블로그에 맞게 수정해서 넣어주시면 됩니다.
자세하고 친절한 답변 감사합니다. 오늘 블로그에 적용했답니다. 소중한 자료 잘 쓰겠습니다^^ 건강하세요~
삭제작성자가 댓글을 삭제했습니다.
답글삭제안녕하세요. 말씀하신 것은 53번째 줄에 원하시는 option을 수정하면 됩니다.
삭제수정 전 : <option ng-repeat="category in feed.category" value="{{category.term}}">{{category.term}}</option>
고정 된 카테고리만 넣고 싶으시다면 option 들을 하드코딩으로 넣어주시면 간단하게 처리가 가능합니다.
예시 : <option value="1">1</option> <option value="3">3</option> <option value="5">5</option>
또는 노출하시고자 하는 카테고리에 특정 규칙이 있다면 조건문으로 처리도 가능합니다.
예시 <option ng-repeat="category in feed.category" ng-if="category.term % 2 == 1" value="{{category.term}}">{{category.term}}</option>
작성자가 댓글을 삭제했습니다.
삭제작성자가 댓글을 삭제했습니다.
답글삭제작성자가 댓글을 삭제했습니다.
삭제안녕하세요. 갈수록 어려운 숙제를 주시는 것 같네요... ㅎㅎ
삭제blogspot의 라벨은 각 라벨끼리의 연결정보가 없으니 여기서부터는 편법을 통해서 문제를 해결할 수 밖에는 없을 것 같습니다.
우선.. 이제부터는 고려해야 할 것이 복잡해지기 때문에 함수를 만들어서 해야 할 것 같네요.
53번째 option 태그의 ng-repeat 안에 아래처럼 할 경우 함수를 호출하게 할 수 있습니다. value 값 안하고 text 값도 결과값에 맞춰서 수정을 해 주고요...
<option ng-repeat="category in getParentLabel(feed.category, label)" value="{{category}}">{category}}</option>
나머지는 getParentLabel 함수를 어떻게 만드느냐에 따라 나눠질것 같네요.
첫번째 방법은 함수안에서 라벨간의 관계를 모두 정의하는 방법이 있을 수 있겠네요. (하드코딩)
삭제가장 쉬운 방법이지만 모든 라벨에 대해서 정의를 해야하고 라벨이 추가될때 마다 소스를 수정해야 하니 비효율적인 방법입니다.
ex)
// A의 하위가 1,2,3,4 이고, B의 하위가 5,6,7 이라고 한다면...
$scope.getParentLabel = function(labelList, label){
var labelMap = {
'A' : [ '1', '2', '3', '4'],
'B' : [ '5', '6', '7']
}
for(var parent in labelMap){
var list = labelMap[parent]
list.unshift(parent)
if(parent == label) return list;
for(var index in list){
if(list[index] == label) return list;
}
}
return Object.keys(labelMap);
}
두번째 방법은 label명 앞에 넘버링을 하거나 구분할 수 있는 값을 줘서 라벨을 구분할 수 있습니다.
삭제라벨이 새로 추가되어도 규칙만 잘 따른다면 따로 수정할 필요는 없지만 라벨 이름에 구분값들이 들어가야 해서 보기 안좋을 수 있습니다.
ex)
//라벨명이 parent_child 와 같이 '_' 앞에 상위카테고리가 있다고 한다면...
$scope.getParentLabel = function(labelList, label){
var parent = label.split("_")[0];
var list = [ parent ];
for(var index in labelList){
if(labelList[index].term.indexOf(parent) == 0){
list.push(labelList[index].term)
}
}
return list;
}
코딩만 딸랑 넣어놔서 보시기 불편하실 수 도 있을 것 같네요.
삭제혹시 잘모르시는 부분이 있거나 하시면 댓글 달아주시기 바랍니다.
이런 좋은 소스를 공짜로 배포하는 것에 대해 감명을 얻고 갑니다. 만수무강하세요!
답글삭제정말 고맙습니다. 매우 유용합니다.
답글삭제