HTML5 공부를 시작하는데 앞서
뭐 다른 프로그램도 있겠지만 익숙한 Visual Studio를 사용하기 위해
VS2010에서 HTML5를 사용하는 방법을 찾아봤습니다.
참고블로그 : http://lifehack.kr/90112575470
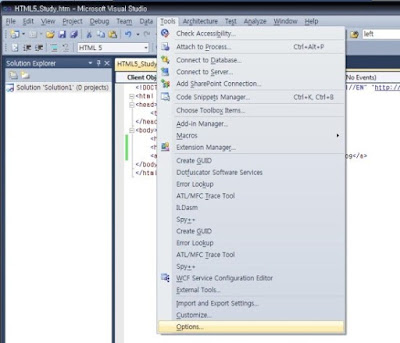
먼저 VS2010의 [도구]->[옵션] 으로 드가보면.
[옵션] 탭에서 [Text Editor]-[HTML]-[Validation]으로 들어가 Target를 클릭.
위와같이 HTML5를 클릭하고 OK를 클릭하면 완료. 인데요...
여기서 잠깐. Target를 아무리 찾아봐도 HTML5가 없다면?(나처럼.)
http://visualstudiogallery.msdn.microsoft.com/d771cbc8-d60a-40b0-a1d8-f19fc393127d/
을 설치해서 해봅니다.. 저 방법도 안된다면.
네... 저는 저 방법이 나온 링크를 못보고 그냥 지나쳤고요... 밑에 방법으로 했습니다.
그 방법은
http://www.raihaniqbal.net/blog/2010/08/html5-support-in-visual-studio-2010/ 에!!
음 영어네요. ㅋ 뭐 간단히 정리해서보면
1. this archive를 다운로드하여 압축을 푼후.
2. html_5.xsd 파일을
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\schemas\html
로 이동시킨 후.(위 경로는 사람마다 다를 수 있습니다.)
3. 자신의 VS버전에 맞는 레지스트리를 실행시키시면 됩니다. ㅋ 뭐 저 글을 쓰신분은 (VS - 2010 - x64.reg)라는데... 전 그냥 4개 다 실행시켜버린. ㅋ
4. 이제 맨처음 설명했던데로 vs2010을 키고 다시 [option]에서 [Text Editor]-[HTML]-[Validation]으로 들어가면 Target에 HTML5가 나올것입니다~~~ ㅋ



감사합니다 ㅎ
답글삭제답변이 늦었네요. 제 블로그에 관심을 가져주셔서 저도 감사드립니다...
삭제이 내용은 저도 포스팅 해놓구 안쓰고 있네요...