Blogger의 관리 화면이 새로운 디자인으로 바낀 겸 따로 궁금해 하시는 분이 있으실까봐 따로 정리해 보았습니다.
레이아웃을 수정하는데는 2가지 방법이 있는데요.
첫번째가 Blogger에서 제공하는 템플렛과 레이아웃 툴에서 수정하는 것이고...
두번째로 직접 HTML 편집을 통해 수정하는 것입니다.
첫번째 방법은 모두 알고 계실테니 간단히 넘어가면서 여기서는 HTML 편집을 통해 간단하게 Blogger 레이아웃 툴에서 제공하지 않는 위치에 가젯을 위치시키는 것을 보겠습니다.
간단한 예로 제 Post 위에 위치한 Posts List 가젯를 보시면 되겠네요.
저 위치는 원래 Layout에서는 제공하지 않는 위치죠...
1. Blogger에서 제공하는 기본 툴을 이용한 편집.
1.1 템플렛.
템플릿에 동적뷰와 옆으로 Blogger에서 제공하는 기본 디자인들이 보입니다.
동적뷰는 동적으로 움직이는 깔끔한 디자인들로 이것은 레이아웃이나 너비등은 조정할 수가 없이 배경 색이나 글의 색만 수정 할 수 있게 되어있구요.
저희가 볼 것은 그 옆에 기본 디자인들 입니다.
원하는 것을 선택하시구요..
다음 배경은 기본으로 제공하는 것 외에 자유롭게 꾸미고 싶으실 경우 배경 이미지와 기본 색상 테마를 선택 하실 수가 있습니다.
너비 조정은 그야말로 너비를 조정하는 곳이고...
레이아웃을 보시면 기본적으로 제공하는 레이아웃을 보실 수 있습니다.
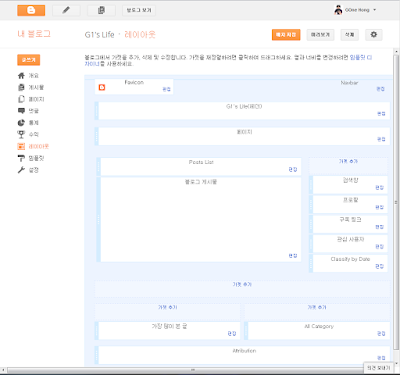
제가 선택한 레이아웃을 보시면... 상단 page를 위한 레이아웃과 Post가 들어가는 좌측 레이아웃, 그리고 그외 가젯이 들어가는 우측 레이아웃만 존재하고 Post 위에 Posts List 가젯이 들어갈 공간은 없다는 것을 아실 수 있습니다.
원하시는 본문, 바닥글 레이아웃을 선택하시면 되겠습니다.
마지막 고급은 세부적으로 글꼴이나 색, 바탕색 등을 설정할 수 있고... CSS를 추가하여 직접 설정을 할 수도 있습니다.
이상으로 원하는 템플릿을 선택하셨다면... 적용을 한 뒤 레이아웃으로 이동해 원하시는 가젯을 추가하여 원하는 위치에 넣으시면 됩니다.
1.2 레이아웃
이글을 작성하는 현재 제 레이아웃이구요.
가젯추가를 통해 원하시는 Blogger에서 제공하는 가젯을 추가해 주시면 되겠습니다.
이외에 외부에서 제공하는 가젯을 이용하기 위해서는..
HTML/JavaScript 가젯을 추가하신 후 코드를 입력해 주시면 됩니다.
이상 여기까지가 기본적인 첫번째 방법을 통한 방법이구요.
이미지가 들어가니 스크롤이 길어졌네요.
그럼 여기에 두번째 방법으로 제 Posts List를 위치하는 것을 예를 들어 설명하겠습니다.
2. HTML 편집을 통한 레이아웃 편집.
템플렛에서 맞춤설정 옆에 HTML 편집을 클릭합니다.
경고 화면이 뜨네요. 저야 물론 고급 사용자가 아니지만.... 간단한 것만 수정하는 것이니 일단 계속을 눌러 봅니다.
코드가 길고 복잡하네요.
잘 못 수정하면 블로그의 레이아웃들이 엉망이 될 수 있으니 따로 txt 파일에 코드를 복사해 두신 후 수정에 들어가 주세요.
자. 레이아웃에서 추가한 가젯들의 위치를 조정해 볼려면 우선 가젯을 찾아야 겠죠?
편집화면 가장 밑으로 내려보시면 보시다시피 <b:section-contents> 태그와 <b:widget> 태그들이 보이실 겁니다.
<b:widget> 태그가 각 가젯을 나타내고.. 이 가젯들을 <b:section-contents> 태그가 감싸고 있는 형태이죠.
그럼 원하시는 가젯를 찾아야 할 텐데요. 이것은 가젯의 id를 통해서 찾을 수 있습니다.
원하시는 가젯이 정확히 어떤것인지 모르실 경우에는 레이아웃화면에서 원하는 가젯의 편집창을 클릭하여 좌우로 늘리면 가장 끝에 보이실 겁니다.
제 Posts List 가젯의 id는 HTML4이군요.
위에 가젯 리스트에 HTML4라는 id의 가젯은 보이시지 않으시죠?
네... 여기는 템플렛 레이아웃에서 고른 레이아웃들 중에 sidebar-right-1, footer-1, footer-2-2 위치만 보이는 군요.
다른 레이아웃들은 위쪽 HTML 코드속에 숨어 있죠.
이것들을 찾는 방법은 'ctrl+F' 키를 통해 찾으시면 되겠죠?
우선 'ctrl+F'를 통해 이동을 원하시는 가젯의 id를 찾습니다. 저 같은 경우 'HTML4'군요.
찾았습니다.
다음으로 기존 layout에서 원하는 section에 가젯을 추가하실 경우 section의 id를 찾아서 해당 위치에 가젯 코드를 이동 시키면 되구요..
새로운 위치에 section을 만들어서 가젯을 추가하셔도 됩니다.
저는 'Post' 위에 'Posts List'를 넣을 것 이므로.... section을 새로 만들 필요는 없이... id가 'main'인 section을 찾아보겠습니다. id='main'을 입력하면은
위와같이 중간에 있는 section을 찾을 수 있습니다. 해당 section의 'Blog1'이라는 id를 가진 가젯 위쪽에 'HTML4'를 위치 시키면 끝.
템플릿 저장을 누르시고 바뀐 레이아웃을 확인하시면 됩니다.
잘못 된 부분이 있으면 저장해 뒀던 파일을 가지고 다시 복구 하시구요.















와우 리스트 목록을 본문위에 삽입하는 것까지 따라했습니다^^
답글삭제제 블로그가 점점 모양을 잡아가는 모습에 흐믓하네요 ㅎㅎ
혹시 이런분야쪽으로 공부를 하시는중이신가요?
후 전 보기만해도 어질어질한 기호며 꼬부랑글자며!!
어떻게 이런것들을 하시는지 정말 대단하십니다.
혹시 글목록이 오래전에 작성한 것부터 1번 페이지에 보이게 하는방법이 없겠습니까?
순서대로 착착착 정리되는걸 좋아해서요 ^^
네 프로그래밍 공부를 하고 있구요. javascript는 따로 배우지는 않았지만 블로그를 제 맘대로 꾸며보고 싶어서 이리저리 만져보고 있는 중입니다. 아래 질문하신 부분은 다른 포스트 댓글에 답글로 남겼는데, 그런식으로 적용할려면 좀 문제가....
삭제안녕하세요. 전 티스토리 유저인데요. 블로거로 옮길까하고 있습니다. 수많은 스팸 덕분에요. 그래서 여기저기 정보를 찾고 있는데 속시원한 정보 찾기가 힘드네요. 프로그래밍도 공부 중이시라니 한가지 여쭙고 싶어요. 블로거 쓰면 네이버나 다음 유입량이 어떨지 궁금하네요. 물론 자사 서비스가 아니니 어느정도 유입이 적을것이라 예상하지만 예상보다 현자히 적은지 여부를 알고 싶네요. 국내 서비스는 뭔가 제한이 점점 많아지고 관리가 소흘해지고 있는 느낌이라서요. 혹시 시간 되시면 답변 부탁드려 봅니다. 컨텐츠 잘 읽고 갑니다 : )
답글삭제제 블로그가 트레픽이 그렇게 많지가 않다보니 참고하시기 좋은 자료는 아니지만 일단 네이버가 가장 많은 편입니다. 50%이상 차지하는거 같네요. 구글은 30%정도.... 다음은 거의 없네요.
삭제RSS 등록이라는 건 알고 계신가요? RSS 등록하니 네이버에서도 검색어만 잘 맞고 하면 좀 위쪽에 링크되기도 하더군요. 아 몇달전에 네이버 검색 룰이 바뀌었다는 이야기를 들었던거 같기도하고.... 요즘은 잘 모르겠네요.
RSS 등록 관련해서는 링크 를 보셔도 좋을 것 같아요.
템플렛 레이아웃html코드를 백업안햇네요ㅠ
답글삭제G1님의 '[Blogger] Label을 이용한 글목록(Posts List) 구현.' 이글과 가르침으로 글목록 리스트를 만들었는데, 사전에 템플렛 레이아웃html코드를 백업안햇네요ㅠ
다시해보려니까 막막하군요,,제가 어떻게 따라한건지, 정리도 엉망으로 되잇어서요,
만일 G1님의 방법으로 글목록만 만들었다면, 템플렛 html는 아래에서
''
<---이 부분만 추가된거죠? 다른 변경은 없었던거죠?
----
-----
댓글에 코드가 표시 안되서 다시 로그인해 제블로그 에 질문을 합니다
삭제http://hi5656.blogspot.kr/2012/11/q.html
네. 실제로 변경 된 것은 많지 않죠.
삭제그래도 언제나 백업은 필수적으로 해놓는게 좋으니까요. ㅎ
감사합니다ㅠㅠ
삭제그러니 저 한줄만 지우고 원본으로 백업해두면 되겟군요ㅎㅎ
이번에 blogger에 처음 블로그를 만들다가 문제가 생겨서
답글삭제검색하다보니 여기까지 왔네요ㅠ
제가 동적 템플릿을 사용하고 있는데요.
아이패드에서는 별 문제없이 잘 보이는데 데스크탑 컴퓨터로 볼때
글을 보려고 클릭하면 검은화면만 뜨고 포스트 내용이 안보이네요.
혹시 해결 방법을 알고 계신가요?
아.... 제가 동적 템플릿은 잘 안써서 잘 모르겠네요;;;
삭제포스트 리스트를 위에 올리고 싶었는데~ 잘 따라해서 성공했어요 :) 감사합니다~!!
답글삭제넵. 잘 사용하세요~
삭제구글 블로그 막 시작했는데, 도움이 많이 되었어요 감사합니다 :)
답글삭제답변이 늦었네요. 도움이 되셨다니 다행입니다~ 잘 사용하세요~
삭제하단에다가 붙이려고하는데
답글삭제section을 새로 만드는 방법을 모르겠습니다
도와주세요
그냥 을 하려니 id가 없다고 그러고 id 붙이니 정의가 안되었다고 그러고..
설명이 좀 어려운가요? 제가 글 솜씨가 별로 없어서....
삭제section을 새로 만드는게 아니라 만들어져 있는 걸 옮기는 겁니다.
가젯을 만들면 해당 가젯의 id가 생성 되는데 그 id를 찾아서 원하는 위치로 옮겨주시면 됩니다.
음..이렇습니다
삭제상단에 붙이면 위 화면처럼 아무렇지도 않게 반영되지만
하단이라고 생각하는곳에 붙여서 미리보기를 하면
The widget with id HTML1 is not within a section (actual parent element is: b:if.) Every widget should be in a section.
라고 뜨고 미리보기가 안됩니다
섹션 안에 있어야된가는것 같아서 < b:section > 내용 < /b:section>
을 만들었으나
id가 있어야 된다고 해서 또 < b:section id='1234' > 내용 < /b:section >
으로 만들었으나 템플릿이 해당 id를 정의하지 않는다고 하여서
님 댓글보고 템플릿맨밑에있는 섹션 푸터-1 이런 아이디 지우고(섹션 id는 하나만 된다고하여서) 그걸로 해봤으나
그건 어느자리에 붙여도 푸터 자리에만 붙고..흐어헝헎ㄴ어힝ㄴ허니어ㅣㄴ어힌ㅇ
최근게시물 홈 이전게시물 이거 바로 위에다 글목록 달고싶슴니다..
아 죄송함다 제가 너무 설명을 복잡하게 했군요
답글삭제그러니까 저는 최근게시물 홈 이전게시물 <-이것의 바로위쪽
그러니까 님 블로그 하단에있는 애드센스 광고위치에다 글목록을 달고싶습니다
그런데 계속 시도하면서 알아본것은
1.위젯은 섹션 안에 있어야하고
2.섹션이란게 자기 고유의 위치가 있어서 제가 섹션하나 따와서 임의로 이동시킨다고 해도 그 섹션 본래위치에(위치가 변하지않고)있게되고
3.블로그 본문위젯은 블로그 본문뿐만 아니라 최근게시물 홈 이전게시물이 본문과 합쳐서 하나의 위젯이라
중간에 끼워넣을수도 없고 끼워 넣는게 가능하다고해도 2.번의 문제때문에 사실상 소용이 없다는 것이지요
참..진짜 어떻게 해결해야할지 모르것네요
위젯말고 그냥 코드를 통째로 붙여야하나..그럼 오류나던데..흐어
죄송합니다. 답변이 늦었네요.
삭제위젯의 위치를 바꾸는 것은 최근게시물 홈 이전게시물 과 본문사이에 넣을 수는 없고, 최근게시물 홈 이전게시물 아래쪽으로 위젯을 넣을 수는 있습니다.
1,2 번까지는 잘 이해를 하신거 같구요. 3번 블로그 본문위젯이 끝나는 부분에 포스트리스트 위젯을 끼워넣으시면 됩니다.
아래와 같이 메인 섹션 안에 Blog1 이라는 블로그 위젯이 있고, 블로그 위젯 안에 다양한 태그들이 있을 텐데요.
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='false' title='블로그 게시물' type='Blog'>
..........
</b:widget>
</b:section>
그 안에 새로운 위젯을 넣을 수는 없고, 블로그 위젯이 끝나는 부분에 위젯을 넣는 것은 가능합니다.
아래와 같은 상태가 되겠네요.
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='false' title='블로그 게시물' type='Blog'>
..........
</b:widget>
<b:widget id='HTML4' locked='false' title='Posts List' type='HTML'>
........
</b:widget>
</b:section>
최근게시물 홈 이전게시물 과 본문 사이에 포스트리스트를 넣길 원하신 다면 말씀하신데로 코드를 붙여넣어야 할테구요. 오류가 나신다면 아마도 태그에 사용되는 < 과 > 등의 특수문자때문이실 겁니다.
삭제HTML 소스에서 몇 특수문자는 그에 대응되는 다른 문자로 바꿔서 입력해줘야 하는데요. 아래의 예를 참고하시기 바랍니다.
< 는 < 로,
> 는 > 로..
안녕하세요. 메인화면엔 메거진스타일로 나가구요 포스팅을 클릭하였을시 나오는
답글삭제포스트 상세페이지위에만 카테고리를 나열하려고 하는데 이럴때는 어떻게 해아하나요
매 포스트마다 상단에 카테고리 소스를 넣어주시면 될 거 같은데요. 매거진 스타일은.... 잘 될지는 모르겠네요..
삭제