이번에는 테마의 맞춤설정 수정기능에 대해서 포스팅 하였습니다.
여기에서의 포스팅은 블로거의 기본적인 테마 맞춤설정 메뉴에 설명이라기 보다는 제가 만든 테마에 대한 맞춤설정 기능 설명이 주가 될 것입니다.
블로거의 관리화면에서 테마메뉴로 가면 위와같이 설정화면이 나오는데요.
이중 맞춤설정에서 블로거의 테마를 동적으로 수정할 수 있습니다.
테마의 맞춤설정을 보면 다음과 같이 5개의 메뉴가 있습니다.
테마/배경/너비 조정/레이아웃/고급
1. 테마
테마는 블로거에서 기본적으로 적용하는 테마들을 사용할 수 있습니다.저는 자체 제작한 테마를 사용할 것이기 때문에 해당 메뉴는 쓸 일이 없을 것 같은데요.
기존 단순한 디자인의 테마들과 달리 동적뷰테마를 시작으로 최근에 새로운 테마들이 조금씩 올라오고 있는 편입니다.
하지만 저는 제가 만들걸 써야죠. ㅎㅎ
2. 배경
배경은 배경 이미지와 미리 정의 된 기본 색상 테마를 사용할 수 있습니다.저는 제가 찍은 이미지 중에 하나를 선택해서 배경이미지로 사용중입니다.
기본 색상 테마는 딱히 고려를 하지 않고 만든거라 여기서 적용하기 보다는 고급에서 각각의 색상을 적용하는 것을 권장드립니다.
3. 너비조정
너비조정은 이번 테마에서는 해당 기능을 사용하지 못하도록 빼고 모두 고급설정의 각 메뉴에서 설정 할 수 있도록 적용하였습니다.4. 레이아웃
레이아웃은 레이아웃 위젯영역을 바꿀 수 있지 않을까 싶은데요.저도 아직은 해보지는 않았습니다.
해당 기능을 고려하여 만들기는 했는데 잘못하면 레이아웃이 다 깨질수도 있을 것 같네요.
5. 고급
고급에서 그외 다양한 기능을 설정할 수 있을텐데요.제가 만든 테마의 편집 기능은 주로 이곳에서 수정할 수 있도록 구현을 한 상태입니다.
현재 고급의 메뉴는
Blog : 블로그 전체적으로 적용 될 설정
헤더 : 상단 헤더 영역의 설정
Master : 좌측 마스터 영역의 설정
Detail : Detail 영역의 설정
Mobile : 모바일 모드와 관련 된 설정
CSS 추가 : 블로거 기본 기능으로 추가 CSS 사용을 위한 메뉴
각각에 대해 간단하게 보겠습니다.
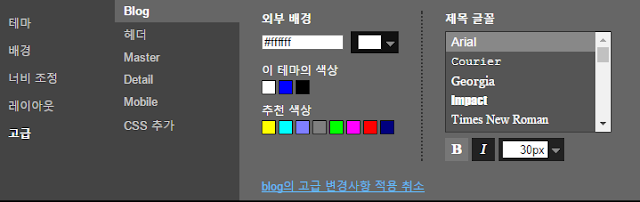
Blog
블로그 전체적으로 적용 될 설정으로 배경색과 제목 글꼴을 설정 할 수 있습니다.
배경 색은 배경메뉴에서 이미지를 선택하였다면 적용이 되지 않으니 배경에서 이미지 적용한 것을 해제 후 설정을 해주시면 됩니다.
헤더
상단 헤더영역의 배경색, 높이, 글꼴, 폰트 색등을 설정할 수 있습니다.
Master
좌측 마스터 영역에 대한 설정으로
배경색, 글꼴(기본, 제목), 색(기본, 링크), 영역의 넓이를 설정 할 수 있습니다.
Detail
디테일 영역의 대한 설정으로
위젯영역들의 반투명한 배경색, 최대 넓이, 글꼴(기본, 제목), 글꼴색(기본, 링크)을 설정할 수 있습니다.
Mobile
모바일과 관련된 설정으로 현재는 Max Width 하나의 설정밖에 없습니다.
이 설정은 해당 값 이하일 경우를 모바일로 본다는 뜻으로 이에 따라 각 영역에 대한 배치가 달라집니다.
CSS 추가
블로거에서 기본적으로 제공하는 기능으로 CSS를 적용하고자 할때 사용하는 메뉴입니다.
하지만 저는 이곳에 스타일을 적용하기보다는 레이아웃에 숨겨진 위젯을 만들어 CSS를 적용하는 방식을 즐겨 사용하고 있어 이 메뉴는 사용하지는 않고 있습니다.










댓글 없음:
댓글 쓰기