이번에 테마에 대해 Master/Detail 2017 테마 라고 나름대로 이름을 붙였습니다. ㅎㅎ
테마를 수정하기 시작한 것은 1년 전부터였으나...
일이 바빠 손을 놓고 있다가 며칠전부터 어느정도 여유가 생겨 수정한 결과를 블로그에 적용하였습니다.
이번 블로그를 꾸미면서 중점을 둔 것은 다음과 같습니다.
1. 모바일 웹 UI를 고려한 반응형 디자인.
2. 블로거의 기능인 테마, 레이아웃, 위젯을 사용한 편집기능 활용.
3. 메인 화면만을 위한 고유 UI 적용.
아직 디자인 적인 부분은 부족한 것이 많지만 기능적인 면에서는 위 3가지를 어느정도 충족한 것 같아 1차적으로 블로그에 적용을 한 상태입니다.
나머지 부분은 조금씩 수정을 해나가면서 적용을 할 수 있을 것 같네요.
그럼 간단하게 현재 수정 된 블로그에 대해서 설명을 하고 다음 포스팅에서 지금 적용한 탬플릿을 사용하고 싶으신 분이 있다면 어떻게 적용할 수 있는지 설명을 드리도록 하겠습니다.
링크 >> [Theme2017] 테마 적용하기
1. 모바일 웹 UI를 고려한 반응형 디자인.
우선 첫번째, 이번 개편에서 가장 우선시 한 부분으로 이를 위해 블로거에서 기본적으로 제공하는 모바일 UI를 사용안함으로 설정하고 기본적인 UI에서 웹환경과 모바일 환경을 고려한 디자인을 하기로 하였습니다.다행히 요즘 사이트들 중에 참고할 만한 사이트들이 많이 있는데요.
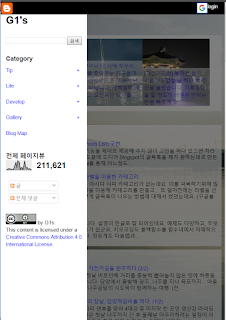
그 중에 Master와 Detail로 영역을 나눠서 브라우저 넓이에 따라 반응하여 레이아웃을 다르게 가져갈 수 있는 Master/Detail 형태의 디자인으로 만들었습니다.
넓이가 일정 이상(PC,태블릿)일 경우 Master 영역을 Left Side에,
일정 이하일 경우(모바일) Master 영역을 숨겼다가 메뉴버튼을 누르면 Detail 앞으로 나오는 형태의 Navigation Drawer 형태가 됩니다.
2. 블로거의 기능인 테마, 레이아웃, 위젯을 사용한 편집기능 활용.
다음으로 단순히 HTML로 수정을 할 경우 고정 된 형태로 되어 레이아웃을 수정할 때마다 일일이 소스를 수정을 해야할 텐데요.다행히 블로거는 이러한 것을 편하게 레이아웃의 위젯기능과 테마의 맞춤설정에서 고정값이 아닌 동적인 값인 옵션형태로 수정할 수 있도록 기능을 제공하고 있습니다.
우선 레이아웃을 보면....
빨주노초파남보. 7가지 부분으로 구분을 할 수 있겠네요. ㅎㅎ
히든 영역 (빨간색) : 실제로 보이지 않는 영역으로 Javascript/CSS 등 배치.
헤더 영역 (주황색) : 기본 메뉴버튼에 추가로 로그인, 글쓰기 등의 위젯 삽입.
마스터 영역 (노란색) : 블로그제목, 검색, 메뉴, 통계, 구독, CCL 라이센스 위젯 삽입.
광고 영역 (초록색) : 현재 광고 심사중.
메인 전용 영역 (파랑색) : 메인에서만 보이는 위젯 영역.
포스트 영역 (남색) : 포스트 영역으로 포스트리스트 위젯 추가.
푸터 영역 (보라색) : 블로그보관함, 태그, 상단이동 버튼 위젯 추가.
하나씩 설명하기에는 글이 길어지니 자세한 부분은 다음글에서 설명하기로 하겠습니다.
링크>> [Theme2017] 레이아웃 영역 구분
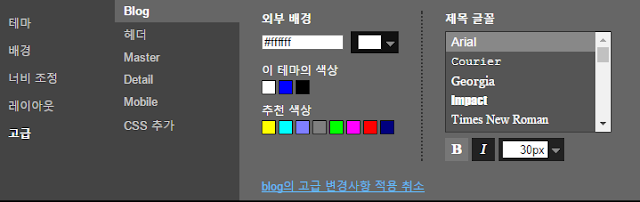
다음으로 테마의 맞춤설정을 보면 다음과 같이 5개의 메뉴가 있습니다.
테마/배경/너비 조정/레이아웃/고급
테마는 블로거에서 기본적으로 적용하는 테마들을 사용하는 것으로 생략.
배경은 배경 이미지와 미리 정의 된 기본 색상 테마를 사용할 수 있습니다.
너비조정은 이번 테마에서는 해당 기능을 사용하지 못하도록 빼버렸습니다.
레이아웃은 레이아웃 위젯영역을 바꿀 수 있지 않을까 싶은데요. 저도 아직은 해보지는 않았습니다. 해당 기능을 고려하여 만들기는 했는데 잘못하면 레이아웃이 다 깨질수도 있을 것 같네요.
고급에서 그외 다양한 기능을 설정할 수 있는데요. 테마의 편집 기능은 주로 이곳에서 수정할 수 있도록 구현을 한 상태입니다.
자세한 설명은 길어지니 역시 자세한 것은 다음 포스팅에서 설명 하도록 하겠습니다.
링크>> [Theme2017] 테마 맞춤설정 수정 기능.
3. 메인 화면만을 위한 고유 UI 적용.
블로거에서 제공하는 기본 테마들은 동적뷰와 최근에 추가 된 몇개의 테마들을 제외한 기존 테마들에서는 메인과 포스트 영역을 큰 구분없이 유사한 레이아웃으로 사용을 하고 있었습니다.이에 메인화면에서 좀 더 다양한 컨텐츠들을 노출할 수 있도록 수정을 하였습니다.
이 부분에 대해서는 위에 레이아웃을 설명하면서 잠깐 언급이 되었는데요.
메인에서만 노출되는 위젯 영역을 추가하였으며,
추후 포스트영역을 스니펫 영역으로 수정할 계획입니다.
아래 부분이 현재 메인에서만 노출되고 있는 영역으로..
상단 이미지 형태위주로 주요 포스트만 노출하고 있는 Feature 영역과
스니펫 형태의 기본 제공 위젯인 인기소식 위젯과
동일한 형태 특정 태그의 위젯을 보여주고 있는 주요소식 위젯을 배치하여
메인에서 주요한 포스트들을 소개하고 쉽게 접근할 수 있도록 만들었습니다.
고생해서 만든 만큼 자랑을 하고 싶은 마음에 글이 길어졌네요.
레이아웃과 테마에 대한 자세한 설명과 위 테마를 어떻게 적용할 수 있는지는 별도의 포스트에서 소개하도록 하겠습니다.









댓글 없음:
댓글 쓰기