지난번 포스팅에 이어 적용한 레이아웃의 상세 설명 부분입니다.
히든 영역 (빨간색) : 실제로 보이지 않는 영역으로 Javascript/CSS 등 배치.
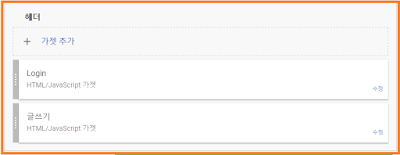
헤더 영역 (주황색) : 기본 메뉴버튼에 추가로 로그인, 글쓰기 등의 위젯 삽입.
마스터 영역 (노란색) : 블로그제목, 검색, 메뉴, 통계, 구독, CCL 라이센스 위젯 삽입.
광고 영역 (초록색) : 현재 광고 심사중.
메인 전용 영역 (파랑색) : 메인에서만 보이는 위젯 영역.
포스트 영역 (남색) : 포스트 영역으로 포스트리스트 위젯 추가.
푸터 영역 (보라색) : 블로그보관함, 태그, 상단이동 버튼 위젯 추가.
현재 적용한 테마의 블로그 레이아웃 설정에 대해서 위와 같이 7가지 영역으로 나누어 설명할 수 있다고 했었는데요.
이에 대해 좀 더 상세하게 설명하도록 하겠습니다.
1. 히든영역
빨간색 부분으로 실제로는 보이지 않으며,주로 블로그의 기능과 디자인을 담당할 Javascript, CSS 부분을 삽입할 영역입니다.
2. 헤더 영역
주황색 부분으로 기본적으로 Master 영역을 닫았다 열 수 있는 메뉴 버튼이 좌측에 존재하며,추가로 우측에 위젯을 넣을 수 있는 영역이 있습니다.
저는 현재 구글 OAuth을 연동한 로그인과, 글쓰기(편집자용) 기능을 위젯으로 만들어 넣어주었습니다.
3. Master 영역
노란색 영역으로 화면이 넓은 PC나 테블릿에서는 Left Side에 보여지며,모바일에서는 Navigation Drawer 형태로 보여질 영역입니다.
블로그 헤더, 검색, 메뉴, 통계, 구독, CCL 등 위젯을 넣었습니다.
4. 광고 영역
초록색 영역으로 광고나 혹은 Detail 영역 상단에 공통적으로 넣고 싶은 부분이 있다면 추가할 수 있는 영역입니다.기존 애드센스를 사용하고 있었으나 현재는 개편을 하면서 블로그 도메인도 사서 변경을 하였는데,
도메인이 바껴 애드센스에서 승인을 안해주고 있어 사용을 안하고 있는 상태입니다.
현재 헤더 아래 비어있는 영역이 해당 영역입니다.
5. 메인 전용 영역
파란색 부분은 메인에서만 보이는 영역입니다.주요 포스트를 이미지 위주로 보여주고 있는 Feature 영역과 블로거 기본위젯인 인기소식, 그리고 인기소식과 스타일을 맞춰 자체 제작한 주요 소식을 적용했습니다.
6. 포스트 영역
남색 영역은 블로그 포스트가 위치한 메인 영역으로 포스트 리스트 위젯를 상단에 배치했습니다.추후 메인에서는 상단 위젯을 안보이게 바꾸고, 포스트도 간략한 스니펫 형태로 나오게 수정할 계획입니다.













댓글 없음:
댓글 쓰기